信息框
Jump to navigation
Jump to search
widget小组件是可以放置在某些页面(如主页)上的矩形消息框,。它们由放置在特定目录中的文件描述。
这些消息框的内容由开发人员自由想象和选择(图形、表格、文本等)。但基本框架允许简单的基于表格的展示。
 创建新的消息框
创建新的消息框
所有消息框都存储在 htdocs/core/boxes 目录中。每个消息框对应一个文件。
每个文件都是从 ModeleBoxes 类继承的类。
要创建新消息框,请复制现有文件并将其重命名为 box_myownbox.php。修改其内容以反映新名称,并在消息框中设置要显示的信息。
但是,如果要将消息框分发给其他用户,则应创建一个模块,并将描述符文件存储在模块中。
- 前往 模块开发 页面,了解如何创建模块。
- 接下来,将消息框文件复制到目录 htdocs/mymodule/core/boxes/
- 创建模块描述符文件后,编辑它,以添加以下行来声明消息框文件:
$this->boxes = array(
0 => array(
'file' => 'box_myownbox@mymodule',
'note' => 'My notes',
'enabledbydefaulton' => 'Home'
)
// You can declare as much boxes as you want by simply incrementing the index.
);
- 打包包含消息框的模块以进行分发(请参阅 模块开发 页面)。
 激活消息框
激活消息框
要激活并显示新创建的消息框,请前往 “主页 - 设置 - widget小组件” 菜单,选择消息框所在页面并单击 “激活” 按钮。然后,它将显示在您选择的页面上。
编辑消息框的内容
最简单的HelloWorld
- 首先,先建立一个模块,名为Helloworld,请参阅 模块开发 。
- 在模块描述符文件内加入以下代码:
$this->boxes = array(
0 => array(
'file' => 'helloworldbox@helloworld',
'note' => 'My notes',
'enabledbydefaulton' => 'Home'
)
// You can declare as much boxes as you want by simply incrementing the index.
);
- 复制一个已有消息框文件并重命名为 helloworld\core\boxes\helloworldbox.php
- 修改文件内容:
$this->info_box_head = array('text' => $langs->trans("Helloworld",$max));
- 激活模块及消息框。
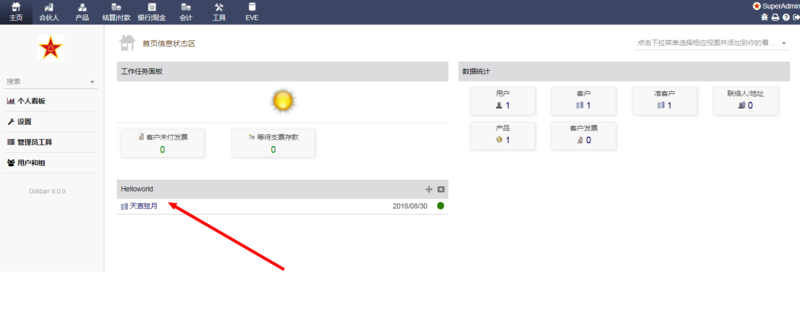
如果在主页上,这个消息框不可见,在右上角点击下拉菜单来选择该消息框。
可以修改语言文件,来改变显示的内容。
该框如下图所示。
修改消息框的内容
标题头
标题头的内容,可以修改消息框的类文件中,loadBox方法里面的一个数组的内容来修改内容。
$this->info_box_head['text']="";
尝试在该方法的最后一行,修改该数组的内容为"Hello My World!"
下面修改标题头的颜色、字体大小、加入链接:
$this->info_box_head['text']='<a href="http://www.ivnun.cn" target = "_blank"><span style="color : RED;font-size:24px;">Hello My World!</span></a>';
请按照HTML语法来修改。
表格内容
表格内容由以下语句来确定的:
$this->info_box_contents[$line][] = array(
'td' => 'class="right"',
'text' => dol_print_date($datem, "day")
);
在loadBox方法里面,通过$line来判断行数,通过While语句来控制循环,通过$db的query方法取得条目数$num来控制条数。
$sql="SQL语句";
$result = $db->query($sql);
if ($result){
$num = $db->num_rows($result);
$line = 0;.
$num=5; // 强制显示5行
while ($line < $num){
$this->info_box_contents[$line][] = array(
'td' => 'class="left"',
'text' => $line,
);
$line++;
}
}
else {
$this->info_box_contents[0][0] = array(
'td' => 'align="left" class="nohover opacitymedium"',
'text' => $langs->trans("ReadPermissionNotAllowed")
);
}
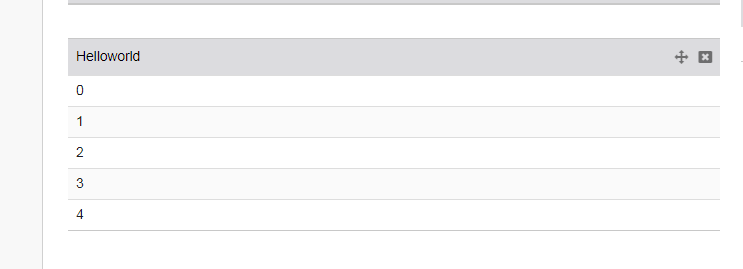
显示如下图。
消息框同一行中增加一列,只要增加数组内容即可。每列的格式、位置等,由'td'来决定的。
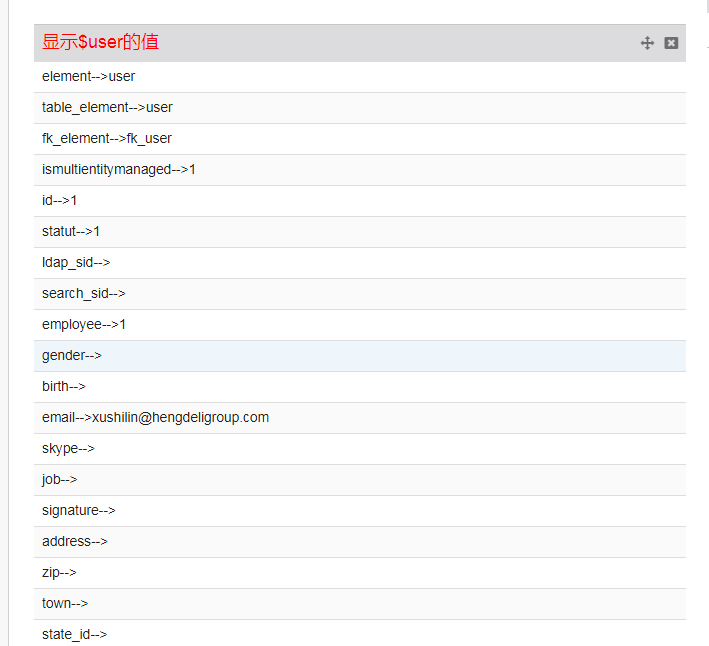
消息框显示$user的值
function loadBox($max=5)
{
global $user, $langs, $db, $conf;
$langs->load("boxes");
$this->max=$max;
$this->info_box_head['text']='<a href="http://www.ivnun.cn" target = "_blank"><span style="color : RED;font-size:18px;">显示$user的值</span></a>';
$result = object_array($user);
$line = 0;
foreach ($result as $key => $val){
$this->info_box_contents[$line][] = array(
'td' => 'class="left"',
'text' =>$key.'-->'. $val,
);
$line++;
}
}
其中用到的函数。
function object_array($array) {
if(is_object($array)) {
$array = (array)$array;
}
if(is_array($array)) {
foreach($array as $key=>$value) {
$array[$key] = object_array($value);
}
}
return $array;
}
显示如下图: