Exemple de cas pratique de Module Builder
Guide début pour Module-Builder
L’idée générale de ce cas pratique est d’utiliser l’ossature de fichiers du MODULE BUILDER et de les modifier le moins possible pour ne pas faire d’erreurs ou de bêtises.
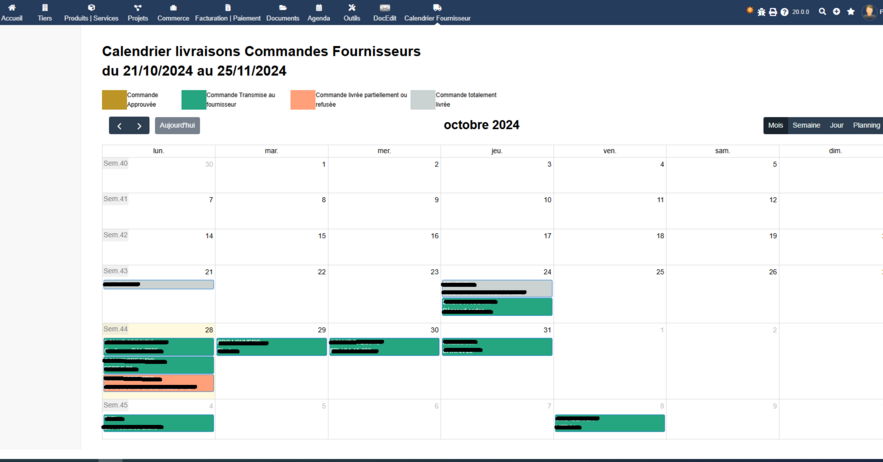
Le module que nous allons créer :
Son rôle est d’afficher dans un calendrier les délais de livraison des commandes fournisseur sur une plage donnée à partir de la date du jour.
Il faut donc que vos commandes fournisseurs aient une Date prévue de livraison :
Cliquer sur une des commandes du calendrier vous renverra directement vers la fiche Dolibarr de la commande fournisseur concernée. Il sera disponible dans un nouvel onglet du menu principal.
On utilisera "fullcalendar" pour le calendrier https://fullcalendar.io/
Étape 1 : Actier le module-builder dans Dolibarr
Accueil → Configuration → Configuration - Modules/Applications → MODULE BUILDER
Étape 2 : Créer les fichiers de base du module
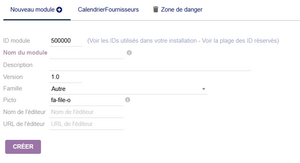
Lancer le MODULE BUILDER via l’icone en haut à droite de Dolibarr
Remplissez les champs puis cliquez sur CREER
A partir de maintenant vous devriez avoir dans le dossier « custom » un nouveau dossier au nom de votre module que je vais appeler CalendrierFournisseurs dans mon cas
Étape 3 : Upload des fichiers FullCalendar
Notre code aura besoin des bibliothèques Fullcalendar.
A l’heure de ce tuto j’utilise la dernière version 6.1.15 que vous trouverez ici https://github.com/fullcalendar/fullcalendar/releases/tag/v6.1.15
Décompressez le Zip pour avoir le dossier fullcalendar-6.1.15 comme suit : /custom/calendrierfournisseurs/fullcalendar-6.1.15
Étape 4 : Création du module
Editez le fichier « /custom/calendrierfournisseurs/calendrierfournisseursindex.php » avec le notepad ou visual studio code.
Ce fichier contiendra le contenu de notre page à afficher. Effacez le contenu et mettez-y le code suivant :
<?php
require '../../main.inc.php'; // Inclusion du fichier principal Dolibarr
llxHeader('', 'Calendrier Fournisseur', ''); // En-tête de Dolibarr
// Connexion à la base de données Dolibarr (utilisation des connexions intégrées à Dolibarr)
global $db;
// Récupération des configurations de plage de dates
$weeksBefore = getDolGlobalInt('CALENDRIERFOURNISSEURS_WEEKS_BEFORE', 1);
$weeksAfter = getDolGlobalInt('CALENDRIERFOURNISSEURS_WEEKS_AFTER', 4);
// Calcul de la plage de dates
$date_start = date('Y-m-d', strtotime("-$weeksBefore week"));
$date_end = date('Y-m-d', strtotime("+$weeksAfter week"));
// Afficher un titre
print "<h1>Calendrier livraisons Commandes Fournisseurs du " . date("d/m/Y", strtotime($date_start)) . " au " . date("d/m/Y", strtotime($date_end)) . "</h1>";
// Récupération des données de la base de données
$requete = "SELECT t.rowid as rowid, t.ref_supplier as ref, DATE_FORMAT(t.date_livraison, '%Y-%m-%d') as date_livraison,
t.fk_statut as statut, s.nom as nom_fournisseur
FROM llx_commande_fournisseur as t
INNER JOIN llx_societe as s ON t.fk_soc = s.rowid
WHERE t.date_livraison BETWEEN '$date_start' AND '$date_end'
AND t.fk_statut IN (1, 2, 3, 4, 5, 9)
ORDER BY t.date_livraison ASC";
$resultat = $db->query($requete);
// Préparation des données pour FullCalendar
$events = array();
while ($ligne = $resultat->fetch_assoc()) {
$backgroundColor = '';''
switch ($ligne['statut']) {
case 2: // Validée
$backgroundColor = '#bc9526'; // Marron orangé
break;
case 3: // Transmise au fournisseur
$backgroundColor = '#25a580'; // Vert
break;
case 4: // Livrée partiellement ou refusée
$backgroundColor = '#ffa07a'; // Rouge clair
break;
case 5: // Totalement livrée
$backgroundColor = '#cad2d2'; // Gris clair
break;
}
$events[] = array(
'title' => mb_convert_encoding($ligne['nom_fournisseur'], 'UTF-8') . ' - ' . mb_convert_encoding($ligne['ref'], 'UTF-8'),
'start' => mb_convert_encoding($ligne['date_livraison'], 'UTF-8'),
'id' => mb_convert_encoding($ligne['rowid'], 'UTF-8'),
'status' => mb_convert_encoding($ligne['statut'], 'UTF-8'),
'url' => '../../fourn/commande/card.php?id=' . mb_convert_encoding($ligne['rowid'], 'UTF-8'),
'backgroundColor' => $backgroundColor
);
}
// Conversion en JSON
$json_events = json_encode($events);
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Calendrier Fournisseur</title>
<script src='../../custom/calendrierfournisseurs/fullcalendar-6.1.15/dist/index.global.js'></script>
<script src='../../custom/calendrierfournisseurs/fullcalendar-6.1.15/packages/core/locales/fr.global.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
locale: 'fr',
weekNumbers: true,
height: 'auto',
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
events: <?php echo $json_events; ?>,
eventContent: function(arg) {
return {
html: arg.event.title.split(' - ')[0] + '<br>' + arg.event.title.split(' - ')[1]
};
}
});
calendar.render();
});
</script>
<style>
html, body {
overflow: hidden;
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
font-size: 14px;
}
#calendar-container {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.fc-header-toolbar {
padding-top: 1em;
padding-left: 1em;
padding-right: 1em;
}
</style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" style="width:800px">
<tr>
<td style="background-color:#bc9526; width:50px"> </td>
<td><span style="font-size:12px">Commande Approuvée</span></td>
<td style="background-color:#25a580; width:50px"> </td>
<td><span style="font-size:12px">Commande Transmise au fournisseur</span></td>
<td style="background-color:#ffa07a; width:50px"> </td>
<td><span style="font-size:12px">Commande livrée partiellement ou refusée</span></td>
<td style="background-color:#cad2d2; width:50px"> </td>
<td><span style="font-size:12px">Commande totalement livrée</span></td>
</tr>
</table>
<div id="calendar"></div>
</body>
</html>
<?php
llxFooter(); // Pied de page Dolibarr
?>
Étape 5 : Page de configuration du module
Editez le fichier « /custom/calendrierfournisseurs/admin/setup.php» avec le notepad ou visual studio code ou directement depuis le module builder.
Ce fichier contiendra le contenu de notre page de configuration du module à afficher.
Supprimez (ou mettez en commentaire avec /* et */) les données d’exemple soient les lignes 102 à 166 de la zone commençant par le commentaire :
// Enter here all parameters in your setup page
Ajouter le code suivant :
// Setup conf for selection of weeks before current date to display in calendar
$item = $formSetup->newItem('CALENDRIERFOURNISSEURS_WEEKS_BEFORE');
$item->defaultFieldValue = '1'; // Valeur par défaut de 1 semaine avant
$item->fieldAttr['placeholder'] = 'Nombre de semaines avant';
$item->nameText = $langs->trans('Nombre de semaines avant'); // Langue pour l'étiquette
// Setup conf for selection of weeks after current date to display in calendar
$item = $formSetup->newItem('CALENDRIERFOURNISSEURS_WEEKS_AFTER');
$item->defaultFieldValue = '4'; // Valeur par défaut de 4 semaines après
$item->fieldAttr['placeholder'] = 'Nombre de semaines après';
$item->nameText = $langs->trans('Nombre de semaines après'); // Langue pour l'étiquette
Étape 6 : Activer le module
Directement dans le MODULE BUILDER, activez le module et allez sur la roue crantée pour configurer la plage de dates que calendrier doit afficher :
- Nombre de semaines avant : nombre de semaines avant la date du jour
- Nombre de semaines après : nombre de semaines après la date du jour
Normalement, après cette étape le calendrier devrait s’afficher quand on clique sur le bouton de l’onglet principal