信息框
Jump to navigation
Jump to search
widget小組件是可以放置在某些頁面(如主頁)上的矩形消息框,。它們由放置在特定目錄中的文件描述。
這些消息框的內容由開發人員自由想像和選擇(圖形、表格、文本等)。但基本框架允許簡單的基於表格的展示。
 創建新的消息框
創建新的消息框
所有消息框都存儲在 htdocs/core/boxes 目錄中。每個消息框對應一個文件。
每個文件都是從 ModeleBoxes 類繼承的類。
要創建新消息框,請複製現有文件並將其重命名為 box_myownbox.php。修改其內容以反映新名稱,並在消息框中設置要顯示的信息。
但是,如果要將消息框分發給其他用戶,則應創建一個模塊,並將描述符文件存儲在模塊中。
- 前往 模塊開發 頁面,了解如何創建模塊。
- 接下來,將消息框文件複製到目錄 htdocs/mymodule/core/boxes/
- 創建模塊描述符文件後,編輯它,以添加以下行來聲明消息框文件:
$this->boxes = array(
0 => array(
'file' => 'box_myownbox@mymodule',
'note' => 'My notes',
'enabledbydefaulton' => 'Home'
)
// You can declare as much boxes as you want by simply incrementing the index.
);
- 打包包含消息框的模塊以進行分發(請參閱 模塊開發 頁面)。
 激活消息框
激活消息框
要激活並顯示新創建的消息框,請前往 「主頁 - 設置 - widget小組件」 菜單,選擇消息框所在頁面並單擊 「激活」 按鈕。然後,它將顯示在您選擇的頁面上。
編輯消息框的內容
最簡單的HelloWorld
- 首先,先建立一個模塊,名為Helloworld,請參閱 模塊開發 。
- 在模塊描述符文件內加入以下代碼:
$this->boxes = array(
0 => array(
'file' => 'helloworldbox@helloworld',
'note' => 'My notes',
'enabledbydefaulton' => 'Home'
)
// You can declare as much boxes as you want by simply incrementing the index.
);
- 複製一個已有消息框文件並重命名為 helloworld\core\boxes\helloworldbox.php
- 修改文件內容:
$this->info_box_head = array('text' => $langs->trans("Helloworld",$max));
- 激活模塊及消息框。
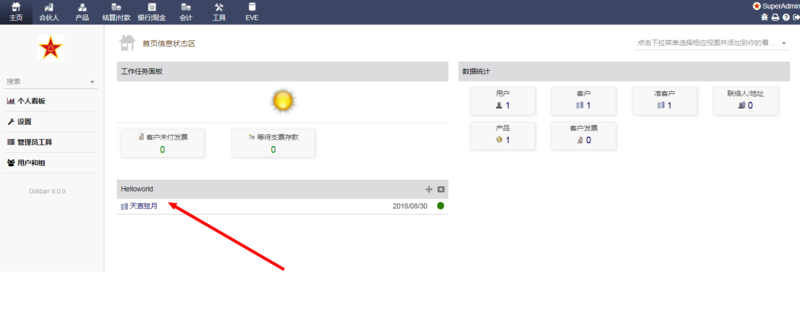
如果在主頁上,這個消息框不可見,在右上角點擊下拉菜單來選擇該消息框。
可以修改語言文件,來改變顯示的內容。
該框如下圖所示。
修改消息框的內容
標題頭
標題頭的內容,可以修改消息框的類文件中,loadBox方法裡面的一個數組的內容來修改內容。
$this->info_box_head['text']="";
嘗試在該方法的最後一行,修改該數組的內容為"Hello My World!"
下面修改標題頭的顏色、字體大小、加入連結:
$this->info_box_head['text']='<a href="http://www.ivnun.cn" target = "_blank"><span style="color : RED;font-size:24px;">Hello My World!</span></a>';
請按照HTML語法來修改。
表格內容
表格內容由以下語句來確定的:
$this->info_box_contents[$line][] = array(
'td' => 'class="right"',
'text' => dol_print_date($datem, "day")
);
在loadBox方法裡面,通過$line來判斷行數,通過While語句來控制循環,通過$db的query方法取得條目數$num來控制條數。
$sql="SQL语句";
$result = $db->query($sql);
if ($result){
$num = $db->num_rows($result);
$line = 0;.
$num=5; // 强制显示5行
while ($line < $num){
$this->info_box_contents[$line][] = array(
'td' => 'class="left"',
'text' => $line,
);
$line++;
}
}
else {
$this->info_box_contents[0][0] = array(
'td' => 'align="left" class="nohover opacitymedium"',
'text' => $langs->trans("ReadPermissionNotAllowed")
);
}
顯示如下圖。
消息框同一行中增加一列,只要增加數組內容即可。每列的格式、位置等,由'td'來決定的。
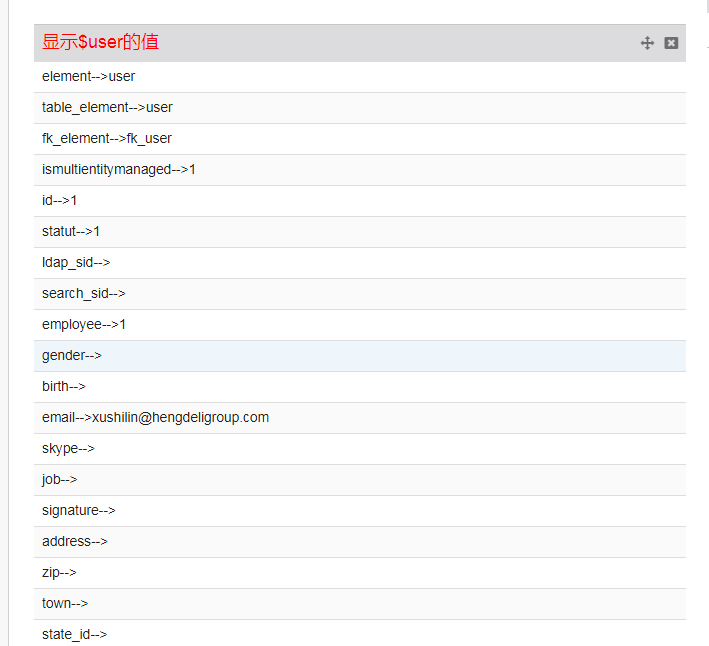
消息框顯示$user的值
function loadBox($max=5)
{
global $user, $langs, $db, $conf;
$langs->load("boxes");
$this->max=$max;
$this->info_box_head['text']='<a href="http://www.ivnun.cn" target = "_blank"><span style="color : RED;font-size:18px;">显示$user的值</span></a>';
$result = object_array($user);
$line = 0;
foreach ($result as $key => $val){
$this->info_box_contents[$line][] = array(
'td' => 'class="left"',
'text' =>$key.'-->'. $val,
);
$line++;
}
}
其中用到的函數。
function object_array($array) {
if(is_object($array)) {
$array = (array)$array;
}
if(is_array($array)) {
foreach($array as $key=>$value) {
$array[$key] = object_array($value);
}
}
return $array;
}
顯示如下圖: