Module CustomizeInterface
Informations
| Module name | CustomizeForms |
| Editor / Editeur | paulorcdo - https://www.trucolivre.com.br/dolibarr/ |
| Download or buy page / Page achat ou téléchargement | External module - On [1] |
| Status / Statut / Estado | Stable |
| Prerequisites / Prérequis |
Dolibarr min version: See on Dolistore Dolibarr max version: See on Dolistore |
| Last update date / Date mise à jour fiche / Fecha última actualización | 2021-06-13 |
| Note / Nota | Module CustomizeForms |
Logo
Features
Customize Interface allows you to create new interfaces in Dolibarr:
8 contexts in 26 simple customization items of over 300 variables in 10 templates - The Customize Interface module groups in 8 contexts the 26 items that can be customized by the module. All changes are preserved in each template, which can be activated at any time. The module allows to put the system under maintenance while the template is being edited. When changing the template, all the changes made are saved in the edited template.
Organization in sections and standardization of screens - The Customize Interface module allows a wide use of the work screen, both on desktop and mobile. All screens have identification of the section in which you are working, which facilitates navigation and use of the system in multiple tabs or devices. The screens of Dolibarr's native modules have been standardized on most of its items, such as titles, filters, pagination, tables, images, etc. Some images have been modified to improve the contrast with the Customize Interface module templates.
Unified and drop-down menu - The Customize Interface module removes the horizontal and vertical menus from the presentation and provides a menu multi-level that allows access to all Dolibarr modules and functionality. The menu is suspended and for it to appear on the desktop: just bring the mouse to the left margin of the page, for it to appear on the tablet or mobile: just drag from left to right (tap) on the left margin of the device.
Top curtain - The Customize Interface module inserts a top curtain with the identification of the company or system. This curtain is responsive and remains open in vertical navigation. The top curtain lets you show the small company logo configured in Dolibarr. This functionality is of great importance when browsing tabs on internet browsers, in addition to providing a more direct identification of the company or system name. Underneath this curtain are the system identification items, user identification, print link, search engine and bookmark module (if active).
Unified and responsive registration tables - The Customize Interface module standardizes and unifies Dolibarr registration tables, allowing mobile and tablet devices to have a closer system-wide responsiveness from a native application.
Using native fonts and Google Fonts - Customize Interface module allows real-time import of external fonts from Google Fonts, a collection of 1000+ fonts available for use. The module allows the use of up to 3 different fonts at the same time, one for the template, one for the menu and one for the buttons.
Simple customization tools - The Customize module Interface allows the configuration of templates with simple CSS style definition tools, such as drag-a-button sliders, colorpicker selection, option boxes (combobox). This feature allows templates to be configured even by a mobile device. Although recommended, advanced knowledge of HTML or CSS is not required for its use. Some configuration items have examples that provide real-time changes made.
Install
1- To Install the module, simply unzip the files and place in the custom folder of the Dolibarr directory and then Activate the module.
2- The module is installed in the Tools menu of Dolibarr, click on the menu and on the left will appear the link Customize Forms.
3- Click on the Customize Forms link and you will be taken to the system home page.
Permissions:
1- Initial system permissions are set with access only to the System Administrator;
2- For new users, the administrator can configure read, edit, and delete permissions on the Dolibarr user or group permissions tab.
Pages
The Customize Forms Module is very simple to configure, has only 3 control pages:
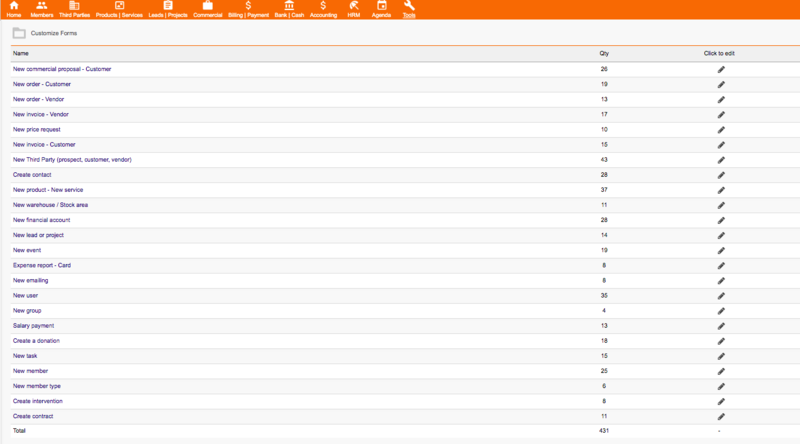
Page 1 - Home Page - List Forms
- The Home Page lists all 24 Dolibarr forms that can be configured by Customizeforms.
- The Qty column tells you how many fields can be set on each form.
- To Customize a Form, just click the pencil on the right form.
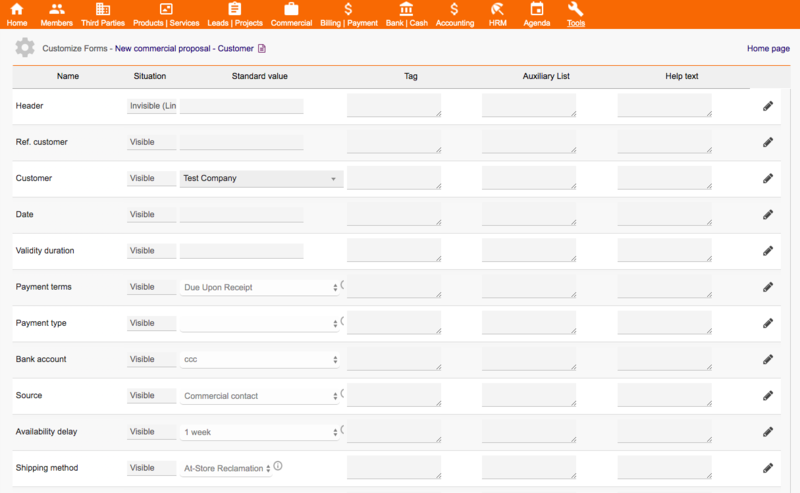
Page 2 - List All Form Fields to Customize
- In this example, we click on the Home Page in the New Commercial Proposal - Customer form.
- This page only displays fields with default values that have already been set. All fields of the form are displayed on this page.
1 - Extrafields that were created for this module will be inserted automatically when you open the page.
2 - The Header and footer fields are options that can be added to the form.
Presentation the table: The fields are listed in the columns as follows:
- Name: Field Name
- Situation: Current field status - Can be Visible, Invisible, Disabled, or Required.
- Default Value: Value set to appear as default for the field (text fields, checkbox, selects, textarea).
- Tag: New Name Defined for Field
- Auxiliary List: List of Text separated by line breaks that can be added in any text field or textarea.
- Help Text: Help text that appears when you approach the mouse.
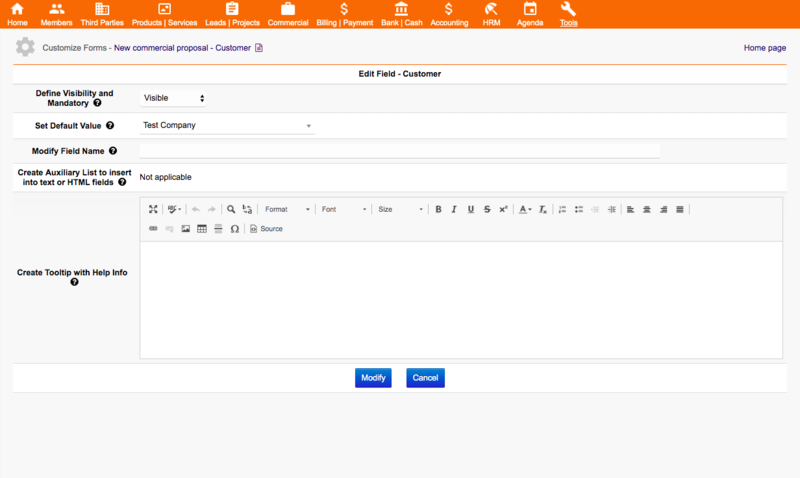
Page 3 - Customizing a form field
In this example, we click in the New Commercial Proposal - Customer form (Page 1) and after we click on the Customer field (Page 2).
To apply module functionality to the form example:
- To Hide fields:
- Click in the combo box Define Visibility and Mandatory and select Invisible option (The entire line will be invisible);
- To Make fields as mandatory (Javascript):
- Click in the combo box Define Visibility and Mandatory and select Required option;
- To Disable field:
- Click in the combo box Define Visibility and Mandatory and select Disable option;
- To Define default values for field (texts, lists, html, selection and categories):
- Click in the combo box Set Default Value and select the desired option (Dolibarr options to combo box and checkbox, other field type only write the text to default value);
- To Change the presented name of the field without changing the translations:
- Digit new name text to Modify Field Name;
- To Create auxiliary lists of preformatted texts and phrases to easily insert into the fields (text, html):
- Digit List of Text separated by line breaks that can be added in any text field or textarea in Create Auxiliary List to insert into text or HTML fields;
- To Create tooltip with instructions on the fields:
- Digit html text to Create Tooltip with Help Info;
- To put the date (future and past) in the date fields :
- It is possible to define future and past dates in all date fields, just put the text now(0) for the current day, now(+5) for 5 days later, or now(-5) for 5 days previous in the default value, for example;
1- Choose the form on the home page of the module (Page 1);
2- In the chosen form, click in the Header or Footer field (Page 2);
3- In Page 3:
- Click in the combo box Define Visibility and Mandatory and select Visible option;
- Digit new name text to Modify Field Name, this field is a name of Header/Footer in the left table form;
- Digit html text in the field Set Default Value , this field is a content of Header/Footer in the right table form;
Prerequisites
Partial Features - Dolibarr ≥ 5.0.3
All Features - Dolibarr ≥ 9.0.3
Demo
View DEMO:https://www.trucolivre.com.br/dolibarr/ user:demo passw:demo
Buy
On https://www.dolistore.com/en/modules/1133-Customize-Forms.html
Video
View Video: https://www.youtube.com/watch?v=wTR9DMnpIck