Difference between revisions of "Integration of Dolibarr to the Make automation platform"
(Adding make integration documention) Tag: 2017 source edit |
(Fixing images and structure) Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
| − | + | <span id="integration-of-dolibarr-to-the-make-automation-platform"></span> | |
| + | = Integration of Dolibarr to the Make automation platform = | ||
| + | |||
[https://creativecommons.org/licenses/by-sa/4.0/ License CC-BY-SA 4.0] | [https://creativecommons.org/licenses/by-sa/4.0/ License CC-BY-SA 4.0] | ||
This tutorial explains how to create a Make integration for Dolibarr using an integration that creates events in the agenda module as an example. | This tutorial explains how to create a Make integration for Dolibarr using an integration that creates events in the agenda module as an example. | ||
| − | + | <span id="prerequisites"></span> | |
| + | == Prerequisites == | ||
| + | |||
| + | The following tutorial assumes that you have completed the following prerequisites: * You have access to an instance of Dolibarr configured to use SSL encryption (with the HTTPS protocol) * You have access to a user account with administrator rights * You have activated the “Web Services API REST” module (if it is not already the case, follow the [https://wiki.dolibarr.org/index.php/Module_Web_Services_API_REST_(developer) official documentation]) * You have obtained an API key for your user account that you will use to test your integration (generated by an administrator, or by the user himself if he has permission to modify his user account information) | ||
| + | |||
| + | When necessary, we will use the following URL to refer to your Dolibarr instance: <code>https://yourdolibarrurl</code>. You will have to replace it with the URL of your own Dolibarr instance, without trailing slash. | ||
| − | + | <span id="create-the-make-application"></span> | |
| − | + | = Create the Make application = | |
| − | |||
| − | |||
| − | |||
| − | + | # Go to https://eu1.make.com and log into your user account | |
| + | # Go to the <code>My Apps</code> tab | ||
| + | # Click on <code>Create a new app</code>. You can call it <code>Dolibarr</code>. This instance will contain a connection and several modules that will implement specific features such as '''creation of a task''' or '''creation of an event''' for instance. | ||
| − | + | In the <code>Base</code> tab, you just have to write | |
| − | + | <syntaxhighlight lang="json">{}</syntaxhighlight> | |
| − | + | <span id="configure-authentication"></span> | |
| − | + | = Configure authentication = | |
| − | + | It is essential to link the Make application (i.e Dolibarr) to the external application via a connection, which can be set in the <code>connection</code> tab of the Make application. | |
| − | |||
| − | |||
| − | |||
| − | + | This tab has two sub-tabs : <code>Parameters</code> tab and <code>Communication</code> tab. | |
| − | + | ''NB : The applications that a user can create on Make are written in <code>json</code>.'' | |
| − | + | <span id="a-parameters-tab"></span> | |
| + | == a) <code>Parameters</code> tab == | ||
| − | + | There are three required parameters for the connection : the ''Dolibarr API key'', the ''URL of the Dolibarr instance'' (<code>https://yourdolibarrurl</code> for instance) and your ''user ID''. It means these parameters require some values in order to create a connection. Thus, you can write the following code : | |
| − | + | <syntaxhighlight lang="json">[ | |
| − | + | { | |
| + | "name": "apiKey", | ||
| + | "type": "text", | ||
| + | "label": "Dolibarr API key", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "hostname", | ||
| + | "type": "text", | ||
| + | "label": "Dolibarr instance URL", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "userownerid", | ||
| + | "type": "number", | ||
| + | "label": "User ID", | ||
| + | "required": true | ||
| + | } | ||
| + | ]</syntaxhighlight> | ||
| + | NB : In each tab, save the written code with <code>Ctrl+S</code> | ||
| − | + | <span id="b-communication-tab"></span> | |
| − | + | == b) <code>Communication</code> tab == | |
| − | |||
| − | " | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
The following code specifies the account validation process. | The following code specifies the account validation process. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <syntaxhighlight lang="json">{ | |
| − | + | "url":"{{parameters.hostname}}/api/index.php/users/info", | |
| − | As a reminder, the goal is to implement the following use case : | + | "headers": { |
| − | + | "DOLAPIKEY": "{{parameters.apiKey}}" | |
| + | }, | ||
| + | "log": { | ||
| + | "sanitize": ["request.headers.DOLAPIKEY"] | ||
| + | } | ||
| + | }</syntaxhighlight> | ||
| + | NB : In each tab, save the written code with <code>Ctrl+S</code> | ||
| + | |||
| + | <span id="create-an-action-module"></span> | ||
| + | = Create an action module = | ||
| + | |||
| + | <span id="example-of-module-to-create-events-in-the-dolibarr-calendar"></span> | ||
| + | == Example of module to create events in the Dolibarr calendar == | ||
| + | |||
| + | As a reminder, the goal is to implement the following use case : >“As soon as you receive a mail on an Email box, report it in Dolibarr events” | ||
In this case, the Dolibarr instance receives information from the Email application. In this case, the Email application is a trigger generating an action in Dolibarr. | In this case, the Dolibarr instance receives information from the Email application. In this case, the Email application is a trigger generating an action in Dolibarr. | ||
| − | On the Dolibarr side, the module to implement is an action module, that we can call | + | On the Dolibarr side, the module to implement is an action module, that we can call <code>Creation of an event</code>. This module can be configured in different tabs which are detailed below. The different tabs are connected so that some parameters can be used in a tab that is different from itself. |
| + | |||
| + | <span id="a-communication-tab"></span> | ||
| + | === a) <code>Communication</code> tab === | ||
| − | |||
This tab contains the different required parameters that will be transmitted from the Email application to Dolibarr. The required parameters are the one required by the API. | This tab contains the different required parameters that will be transmitted from the Email application to Dolibarr. The required parameters are the one required by the API. | ||
You have to fill the code block of this tab as follows : | You have to fill the code block of this tab as follows : | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <syntaxhighlight lang="json">{ | |
| + | "url": "{{connection.hostname}}/api/index.php/agendaevents", | ||
| + | "method": "POST", | ||
| + | "qs": {}, | ||
| + | "body": { | ||
| + | "type": "Email reception", | ||
| + | "label": "{{parameters.label}}", | ||
| + | "type_code": 6, | ||
| + | "userownerid": "{{connection.userownerid}}", | ||
| + | "email_sender": "{{parameters.name}}", | ||
| + | "email_from": "{{lower(parameters.email)}}", | ||
| + | "percentage": "-1", | ||
| + | "status": "0", | ||
| + | "date_creation": "{{parameters.date}}", | ||
| + | "datep": "{{parameters.date}}", | ||
| + | "datef": "{{parameters.date}}" | ||
| + | }, | ||
| + | "headers": { | ||
| + | "DOLAPIKEY": "{{connection.apiKey}}" | ||
| + | }, | ||
| + | "response": { | ||
| + | "output": "{{body}}" | ||
| + | } | ||
| + | }</syntaxhighlight> | ||
| + | NB : In each tab, save your code with <code>Ctrl+S</code> | ||
| − | + | '''Explanation of the different required fields :''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | The type_code | + | {| class="wikitable" |
| + | |- | ||
| + | ! API field | ||
| + | ! Description | ||
| + | ! Type | ||
| + | ! Possible value | ||
| + | |- | ||
| + | | type | ||
| + | | Event type | ||
| + | | text | ||
| + | | Email reception | ||
| + | |- | ||
| + | | label | ||
| + | | Event label | ||
| + | | text | ||
| + | | New emails received | ||
| + | |- | ||
| + | | type_code | ||
| + | | Dolibarr event type code | ||
| + | | number | ||
| + | | '''6''' | ||
| + | |- | ||
| + | | userownerid | ||
| + | | Dolibarr user that create the event | ||
| + | | number | ||
| + | | 7 | ||
| + | |- | ||
| + | | email_sender | ||
| + | | Login of the sender | ||
| + | | text | ||
| + | | jdoe | ||
| + | |- | ||
| + | | email_from | ||
| + | | Email address of the sender | ||
| + | | text | ||
| + | | john@doe.org | ||
| + | |- | ||
| + | | status | ||
| + | | | ||
| + | | number | ||
| + | | 0 | ||
| + | |- | ||
| + | | percentage | ||
| + | | Event progress | ||
| + | | number between -1 (N/A) and 100 | ||
| + | | -1 | ||
| + | |- | ||
| + | | date_creation | ||
| + | | Date of creation of the event | ||
| + | | date | ||
| + | | 2023-03-12T18:25:43-05:00 | ||
| + | |- | ||
| + | | datep | ||
| + | | Start date of the event | ||
| + | | date | ||
| + | | 2023-03-12T18:25:43-05:00 | ||
| + | |- | ||
| + | | datef | ||
| + | | End date of the event | ||
| + | | date | ||
| + | | 2023-03-12T18:25:43-05:00 | ||
| + | |} | ||
| + | |||
| + | The type_code “6” corresponds to the event type “Email reception”. | ||
NB : Bold parameters are compulsory for this scenario | NB : Bold parameters are compulsory for this scenario | ||
| − | + | '''Select a connection :''' Under the previous code block, you have to select a connection. Select the <code>Dolibarr connection</code> that you created previously. | |
| − | Under the previous code block, you have to select a connection. Select the | + | |
| + | <span id="b-static-parameters-tab"></span> | ||
| + | === b) <code>Static parameters</code> tab === | ||
| + | |||
| + | <syntaxhighlight lang="json">[ | ||
| + | { | ||
| + | "name": "type", | ||
| + | "type": "text", | ||
| + | "label": "Type", | ||
| + | "value": "Email reception" | ||
| + | } | ||
| + | ]</syntaxhighlight> | ||
| + | NB : In each tab, save the written code with <code>Ctrl+S</code> | ||
| − | + | <span id="c-mappable-parameters-tab"></span> | |
| − | + | === c) <code>Mappable parameters</code> tab === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
The following parameters are mappable, that means it must be completed by the user. | The following parameters are mappable, that means it must be completed by the user. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <syntaxhighlight lang="json">[ | |
| − | + | { | |
| − | [ | + | "name": "email", |
| − | { | + | "type": "email", |
| − | "name": "id", | + | "label": "Email address", |
| − | "type": "uinteger", | + | "required": true |
| − | "label": "User ID" | + | }, |
| − | } | + | { |
| − | ] | + | "name": "name", |
| − | + | "type": "text", | |
| − | NB : In each tab, save the written code with | + | "label": "Name", |
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name":"label", | ||
| + | "type":"text", | ||
| + | "label":"Mail label", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name":"date", | ||
| + | "type":"date", | ||
| + | "label":"Received on", | ||
| + | "required": true | ||
| + | } | ||
| + | ]</syntaxhighlight> | ||
| + | NB : In each tab, save the written code with <code>Ctrl+S</code> | ||
| + | |||
| + | <span id="d-interface-tab"></span> | ||
| + | === d) <code>Interface</code> tab === | ||
| + | |||
| + | <syntaxhighlight lang="json">[ | ||
| + | { | ||
| + | "name": "id", | ||
| + | "type": "uinteger", | ||
| + | "label": "User ID" | ||
| + | } | ||
| + | ]</syntaxhighlight> | ||
| + | NB : In each tab, save the written code with <code>Ctrl+S</code> | ||
Your integration is now ready to be used. | Your integration is now ready to be used. | ||
| − | + | <span id="st-scenario-report-an-email-in-dolibarr-events"></span> | |
| + | == 1st scenario : Report an email in Dolibarr events == | ||
| + | |||
| + | <span id="create-a-new-scenario"></span> | ||
| + | === 1) Create a new scenario === | ||
| + | |||
| + | # Click on the <code>Scenarios</code> tab of the left-hand menu | ||
| + | # Click on the <code>Create a new scenario</code> button at the top right | ||
| − | + | <span id="email-scenario-configuration"></span> | |
| + | === 2) Email scenario configuration === | ||
| − | + | <span id="a-email-scenario-initialization"></span> | |
| − | 2) | + | ==== 2.a) Email scenario initialization ==== |
| − | # | + | # Click on the <code>+</code> symbol to add a module |
| − | + | # Select the <code>Email</code> module, that you can search it at the bottom of the drop-down list. | |
| − | + | # Select the <code>Watch Emails</code> trigger of this module. To set up the Email module, you should click on it. A configuration window will appear. | |
| − | |||
| − | |||
| − | To set up the Email module, you should click on it. A configuration window will appear. | ||
| − | + | <span id="b-email-module-configuration"></span> | |
| + | ==== 2.b) Email module configuration ==== | ||
| − | + | # First, choose the '''connection''' : select the IMAP connection that you configured (named ''My others IMAP connection'') | |
| − | + | # Select the <code>/INBOX</code> '''folder''' | |
| − | + | # Select the <code>Only unread mails</code> '''criteria''' | |
| − | + | # Click on <code>No</code> for <code>Mark message(s) as read when fetched</code> unless you want to mark messages as read. | |
| − | + | # Don’t forget to click on <code>OK</code> at the bottom right of the window. | |
| − | + | <span id="c-dolibarr-module-configuration"></span> | |
| + | ==== 2.c) Dolibarr module configuration ==== | ||
| − | Add the Dolibarr application by selecting the | + | Add the Dolibarr application by selecting the <code>Create an event</code> action that you created previously. |
In the end, your screen should look like this : | In the end, your screen should look like this : | ||
| − | + | <div class="figure"> | |
| + | |||
| + | [[File:Make mail.png|thumb]] | ||
<br /> | <br /> | ||
| − | Once you have your scenario is set up, you should fill the Dolibarr module fields with some Email fields, by following the steps below | + | </div> |
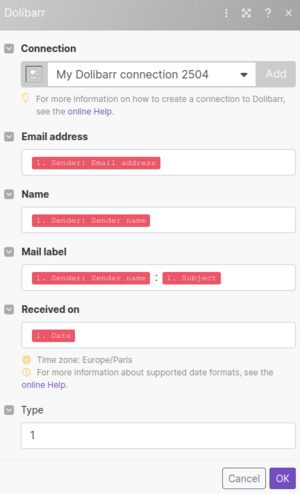
| + | Once you have your scenario is set up, you should fill the Dolibarr module fields with some Email fields, by following the steps below : | ||
| + | |||
| + | # Select the right '''connection''' | ||
| + | # Select the '''Email address''' with <code>1. Sender Email Address</code> | ||
| + | # Select the '''Name''' with <code>1. Sender Email Name</code> | ||
| + | # Select the '''Mail label''' with <code>"1. Sender Email Name" : "1. Subject"</code> | ||
| + | # Select the '''Received on''' field : <code>1.Date</code> | ||
| + | # Choose the '''Type''' : 1 | ||
| − | + | <div class="figure"> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:Email parameters.png|thumb|Make email parameters]] | |
<br /> | <br /> | ||
| − | 7 | + | </div> |
| − | + | <ol start="7" style="list-style-type: decimal;"> | |
| − | + | <li>Click on <code>OK</code></li></ol> | |
| − | |||
| + | The scenario can now be executed. For this, click on the <code>Run</code> button at the bottom left of the screen. | ||
| − | + | <span id="example-of-a-module-implementation-to-create-a-project-task-on-dolibarr"></span> | |
| + | == Example of a module implementation to create a project task on Dolibarr == | ||
As a reminder, the goal is to implement the following use case : | As a reminder, the goal is to implement the following use case : | ||
| − | > | + | <blockquote>“Creation of a project task in Dolibarr once an issue is created on Github” |
| − | + | </blockquote> | |
| − | In this case, the Dolibarr instance receives information from Github. Github is a trigger that generates an action in Dolibarr, of creating a project task ( | + | In this case, the Dolibarr instance receives information from Github. Github is a trigger that generates an action in Dolibarr, of creating a project task (<code>Projects</code> tab, <code>Tasks/Activities</code> section). |
| − | Here is the code that must be implemented on Make, to realize the scenario of creation of a project task in the module | + | Here is the code that must be implemented on Make, to realize the scenario of creation of a project task in the module <code>Projects</code> of Dolibarr. |
| − | + | '''Required fields :''' There are two types of required fields, the ones which are required to create a valid task that can be accepted by Dolibarr and the fields that give information in the tasks list. | |
| − | There are two types of required fields, the ones which are required to create a valid task that can be accepted by Dolibarr and the fields that give information in the tasks list. | ||
| − | Fields corresponding to the | + | Fields corresponding to the <code>Task list</code> columns : task reference, task label, start date (type : date), end date (type : date), project reference, project status, expected workload, time consumed, consumption progress, actual progress declared (percentage), task progress |
Mapping between API fields and their labels : | Mapping between API fields and their labels : | ||
| − | | API field | + | {| class="wikitable" |
| − | |- | + | |- |
| − | | ref | + | ! API field |
| − | | label | + | ! Description |
| − | | fk_project | + | ! Type |
| − | | date_start | + | ! Possible value |
| − | | date_end | + | |- |
| − | | date_creation | + | | ref |
| − | | user_creation | + | | Task reference |
| − | | planned_workload | + | | text |
| − | | duration_effective | Percentage of actual progress | + | | K2304-0005 |
| − | | fk_user_creat | + | |- |
| − | | progress | + | | label |
| + | | Task label | ||
| + | | text | ||
| + | | | ||
| + | |- | ||
| + | | fk_project | ||
| + | | Project reference | ||
| + | | number | ||
| + | | 2 | ||
| + | |- | ||
| + | | date_start | ||
| + | | Start date | ||
| + | | date | ||
| + | | 2023-03-12T18:25:43-05:00 | ||
| + | |- | ||
| + | | date_end | ||
| + | | End date | ||
| + | | date | ||
| + | | 2023-03-12T18:25:43-05:00 | ||
| + | |- | ||
| + | | date_creation | ||
| + | | Date of creation | ||
| + | | date | ||
| + | | | ||
| + | |- | ||
| + | | user_creation | ||
| + | | User that created the task | ||
| + | | text | ||
| + | | | ||
| + | |- | ||
| + | | planned_workload | ||
| + | | Estimated completion time (in seconds) | ||
| + | | number | ||
| + | | 8400 | ||
| + | |- | ||
| + | | duration_effective | ||
| + | | Percentage of actual progress | ||
| + | | number | ||
| + | | 0 | ||
| + | |- | ||
| + | | fk_user_creat | ||
| + | | ID of the user that created the event | ||
| + | | number | ||
| + | | 7 | ||
| + | |- | ||
| + | | progress | ||
| + | | Progress of the project (in %) | ||
| + | | number between 0 and 100 | ||
| + | | 50 | ||
| + | |} | ||
Complete the following tabs as follows : | Complete the following tabs as follows : | ||
| − | + | <span id="a-communication-tab-1"></span> | |
| + | === a) <code>Communication</code> tab === | ||
| − | + | <syntaxhighlight lang="json">{ | |
| − | { | + | "url": "{{connection.hostname}}/api/index.php/tasks", |
| − | "url": "{{connection.hostname}}/api/index.php/tasks", | + | "method": "POST", |
| − | "method": "POST", | + | "qs": {}, |
| − | "qs": {}, | + | "body": { |
| − | "body": { | + | "label": "{{parameters.taskName}}", |
| − | "label": "{{parameters.taskName}}", | + | "fk_project": "{{parameters.projectID}}", |
| − | "fk_project": "{{parameters.projectID}}", | + | "date_start": "{{parameters.date_start)}}", |
| − | "date_start": "{{parameters.date_start)}}", | + | "date_end": "{{parameters.date_end)}}", |
| − | "date_end": "{{parameters.date_end)}}", | + | "user_creation": "{{parameters.creator)}}", |
| − | "user_creation": "{{parameters.creator)}}", | + | "date_creation": "{{parameters.date_creation)}}", |
| − | "date_creation": "{{parameters.date_creation)}}", | + | "fk_user_creat": "{{connection.userownerid}}", |
| − | "fk_user_creat": "{{connection.userownerid}}", | + | "ref": "{{parameters.taskref}}" |
| − | "ref": "{{parameters.taskref}}" | + | }, |
| − | }, | + | "headers": { |
| − | "headers": { | + | "DOLAPIKEY": "{{connection.apiKey}}" |
| − | "DOLAPIKEY": "{{connection.apiKey}}" | + | }, |
| − | }, | + | "response": { |
| − | "response": { | + | "output": "{{body}}" |
| − | "output": "{{body}}" | + | }</syntaxhighlight> |
| − | } | + | NB : In each tab, save your code with <code>Ctrl+S</code> |
| − | |||
| − | NB : In each tab, save your code with | ||
| − | + | '''Setting up the Github OAuth connection :''' | |
(Source : https://www.make.com/en/help/app/github?_ga=2.85846297.1242178067.1682759655-390117518.1678356777) | (Source : https://www.make.com/en/help/app/github?_ga=2.85846297.1242178067.1682759655-390117518.1678356777) | ||
| − | + | # Click the <code>Add button</code> next to the <code>Connection</code> field. Select the '''Connection type''' as OAuth. | |
| − | + | # Optional: In the '''Connection name''' field, enter a name for the connection. | |
| − | + | # Click on <code>Save</code>. | |
| − | + | # a Github window should open. Confirm the access by clicking Authorize. | |
| + | |||
| + | '''NB : You may have to reauthorize the connection to avoid some problems. On Make, in the left-side bar menu, select Connection. in the list of the connections, you may find (my Others IMAP connection). Click on Reauthorize.''' | ||
| + | |||
| + | '''Select a connection :''' Under the previous code block, you have to select a connection. Select the <code>Dolibarr connection</code> that you created previously. | ||
| − | + | <span id="b-static-parameters-tab-1"></span> | |
| + | === b) <code>Static parameters</code> tab === | ||
| − | + | <syntaxhighlight lang="json"> {}</syntaxhighlight> | |
| − | + | NB : In each tab, save your code with <code>Ctrl+S</code> | |
| − | + | <span id="c-mappable-parameters-tab-1"></span> | |
| + | === c) <code>Mappable parameters</code> tab === | ||
| − | + | <syntaxhighlight lang="json">[ | |
| − | { | + | { |
| − | + | "name": "creator", | |
| − | + | "type": "text", | |
| + | "label": "Task created by:", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "taskName", | ||
| + | "type": "text", | ||
| + | "label": "Name of task", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "date_creation", | ||
| + | "type": "date", | ||
| + | "label": "Date of creation", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "date_start", | ||
| + | "type": "date", | ||
| + | "label": "Date of start", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "projectID", | ||
| + | "type": "text", | ||
| + | "label": "Project ID", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "date_end", | ||
| + | "type": "date", | ||
| + | "label": "Date of end", | ||
| + | "required": true | ||
| + | }, | ||
| + | { | ||
| + | "name": "taskref", | ||
| + | "type": "text", | ||
| + | "label": "Reference of task", | ||
| + | "required": true | ||
| + | } | ||
| + | ]</syntaxhighlight> | ||
| + | NB : In each tab, save your code with <code>Ctrl+S</code> | ||
| − | + | <span id="d-interface-tab-1"></span> | |
| − | + | === d) <code>Interface</code> tab === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <syntaxhighlight lang="json">[ | |
| − | + | { | |
| − | + | "name": "id", | |
| − | + | "type": "uinteger", | |
| − | + | "label": "User ID" | |
| − | + | } | |
| − | + | ]</syntaxhighlight> | |
| − | + | NB : In each tab, save your code with <code>Ctrl+S</code> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | { | ||
| − | "name": " | ||
| − | "type": " | ||
| − | "label": " | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | } | ||
| − | ] | ||
| − | |||
| − | NB : In each tab, save your code with | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | --- | + | ----- |
| − | + | <span id="nd-scenario-create-a-task-in-dolibarr-when-a-new-issue-is-created-on-github"></span> | |
| + | == 2nd scenario : Create a task in Dolibarr when a new issue is created on Github == | ||
| − | + | <span id="create-a-new-scenario-1"></span> | |
| + | === 1) Create a new scenario === | ||
| − | + | # Click on the <code>Scenarios</code> tab of the left-hand menu | |
| − | + | # Click on the <code>Create a new scenario</code> button at the top right | |
| − | + | <span id="github-scenario-configuration"></span> | |
| − | + | === 2) Github scenario configuration === | |
| − | + | ||
| − | + | <span id="a-github-scenario-initialization"></span> | |
| − | + | ==== 2.a) Github scenario initialization ==== | |
| + | |||
| + | # Click on the <code>+</code> symbol to add a module | ||
| + | # Select the <code>Github</code> module, that you can search it at the bottom of the drop-down list. | ||
| + | # Select the <code>Watch issues</code> trigger of this module. | ||
To set up the Github module, you should click on it. A configuration window will appear. | To set up the Github module, you should click on it. A configuration window will appear. | ||
| − | + | <span id="b-github-module-configuration"></span> | |
| + | ==== 2.b) Github module configuration ==== | ||
| − | + | # First, you will need to associate the Github account from which you want to retrieve the issues created, through an OAuth connection. | |
| − | + | # Then, you should choose if you want to watch all the repositories or only one repository of your linked Github account in the '''I want to watch''' field. | |
| − | + | # Select the repository from which we want to launch the scenario on the '''repository''' field. All the repositories of the Github account will be displayed in a drop-down list. | |
| + | # Choose the '''maximum number of returned issues''' : 10 for example | ||
| + | # Fill the '''watch''' field : select <code>only new issues</code> | ||
| + | # Then, select the '''filter''' : <code>all issues</code>(for example) | ||
| + | # Finally, select the '''state''' : <code>only opened issues</code> | ||
| − | + | In the end, your screen should look like this : | |
| − | |||
| − | |||
| − | |||
| − | + | <div class="figure"> | |
[[File:Make github.png|thumb]] | [[File:Make github.png|thumb]] | ||
<br /> | <br /> | ||
| − | + | </div> | |
| + | <span id="c-dolibarr-module-configuration-1"></span> | ||
| + | ==== 2.c) Dolibarr module configuration ==== | ||
Once your scenario is set up, you should fill the Dolibarr module fields with the available Github fields : | Once your scenario is set up, you should fill the Dolibarr module fields with the available Github fields : | ||
| − | + | # '''Task created by''' : <code>1.Creator</code> | |
| − | + | # '''Name of task''' : <code>1.Title</code> | |
| − | + | # '''Date of creation''' : <code>Date created</code> | |
| − | + | # '''Date of start''' : <code>Date created</code> | |
| − | + | # '''Project ID''' : <code>1</code> | |
| − | + | # '''Date of end''' : <code>Date updated</code> | |
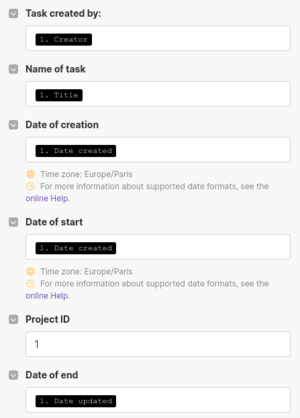
In the end, the window should look like : | In the end, the window should look like : | ||
| + | |||
| + | <div class="figure"> | ||
[[File:Make github parameters.png|thumb|Make github parameters]] | [[File:Make github parameters.png|thumb|Make github parameters]] | ||
<br /> | <br /> | ||
| − | Click on | + | </div> |
| + | Click on <code>OK</code>. | ||
| − | The scenario can now be executed. For this, click on the | + | The scenario can now be executed. For this, click on the <code>Run</code> button at the bottom left of the screen. |
| − | + | <span id="rd-scenario-create-a-new-event-in-the-dolibarr-calendar-when-creating-one-in-google-calendar"></span> | |
| + | == 3rd scenario : Create a new event in the Dolibarr calendar when creating one in Google Calendar == | ||
This scenario involves to automatically add a new event in the Dolibarr calendar when creating one in Google Calendar. | This scenario involves to automatically add a new event in the Dolibarr calendar when creating one in Google Calendar. | ||
| − | First, when creating your scenario on Make, you need to find the Google Calendar application in the list. Then select | + | First, when creating your scenario on Make, you need to find the Google Calendar application in the list. Then select <code>Watch Events</code> among the several propositions. After, in the <code>Connection</code> section, add a connection with your Google account and accept the terms. In the <code>Calendar</code> section, choose your calendar account. Then, in the <code>Watch Events</code> section, select what interest you in particular. Finally, let the other sections by default. |
Secondly, add the Dolibarr module at the right of the Google Calendar one, and fill its sections as follows : | Secondly, add the Dolibarr module at the right of the Google Calendar one, and fill its sections as follows : | ||
| − | * | + | * '''Event name''' : <code>1. Summary</code> |
| − | * | + | * '''Start time''' : <code>1. Start</code> |
| − | * | + | * '''End time''' : <code>1. End</code> |
| − | * | + | * '''Location''' : <code>1. Location</code> |
| − | * | + | * '''Description''' : <code>1. Description</code> |
| − | * | + | * '''Email adress''' : <code>1. Organizer: Email</code> |
You normally have the sections filled as follows : | You normally have the sections filled as follows : | ||
| + | |||
| + | <div class="figure"> | ||
[[File:Create event dolibarr module.png|thumb|Dolibarr module sections]] | [[File:Create event dolibarr module.png|thumb|Dolibarr module sections]] | ||
<br /> | <br /> | ||
| − | The scenario can now be executed. For this, click on the | + | </div> |
| + | The scenario can now be executed. For this, click on the <code>Run</code> button at the bottom left of the screen. | ||
| − | + | <span id="help-for-developpers"></span> | |
| + | = Help for developpers = | ||
| − | + | <span id="viewing-the-code-on-vscode"></span> | |
| + | == Viewing the code on VSCode == | ||
| − | To view the code written on the Make website on VScode, it is possible to install the | + | To view the code written on the Make website on VScode, it is possible to install the <code>Make Apps SDK</code> extension. More details can be found on the [https://docs.integromat.com/apps/apps-sdk/configuration-of-vs-code extension configuration page]. |
NB: The code viewed under VScode is stored in a local temporary repository on your computer, and it is synchronized with the code visible on Make. | NB: The code viewed under VScode is stored in a local temporary repository on your computer, and it is synchronized with the code visible on Make. | ||
| Line 475: | Line 605: | ||
On the other hand, it is only possible to export the code in .zip, which is annoying to put it on a Github repository for example. | On the other hand, it is only possible to export the code in .zip, which is annoying to put it on a Github repository for example. | ||
| + | <span id="credits"></span> | ||
| + | = Credits = | ||
| − | + | This tutorial was produced by the [https://github.com/AuTEAMation AuTEAMation] team as part of the design of interfacing prototypes between the Dolibarr ERP/CRM and several automation platforms for [https://www.dolicloud.com/ DoliCloud]. This study was carried out as part of the PFA, a 2nd year group project at [https://enseirb-matmeca.bordeaux-inp.fr ENSEIRB-MATMECA]. | |
| − | |||
| − | This tutorial was produced by the [ | ||
| − | |||
| − | |||
| − | + | <span id="licence"></span> | |
| − | + | = Licence = | |
| − | [ | + | This tutorial is licensed under a [http://creativecommons.org/licenses/by-sa/4.0/ Creative Commons Attribution-ShareAlike 4.0 International License]. |
| − | [ | + | [http://creativecommons.org/licenses/by-sa/4.0/ [[File:https://licensebuttons.net/l/by-sa/4.0/88x31.png|CC BY-SA 4.0]]] |
| − | [ | ||
| − | |||
Revision as of 10:19, 14 May 2023
Integration of Dolibarr to the Make automation platform
This tutorial explains how to create a Make integration for Dolibarr using an integration that creates events in the agenda module as an example.
Prerequisites
The following tutorial assumes that you have completed the following prerequisites: * You have access to an instance of Dolibarr configured to use SSL encryption (with the HTTPS protocol) * You have access to a user account with administrator rights * You have activated the “Web Services API REST” module (if it is not already the case, follow the official documentation) * You have obtained an API key for your user account that you will use to test your integration (generated by an administrator, or by the user himself if he has permission to modify his user account information)
When necessary, we will use the following URL to refer to your Dolibarr instance: https://yourdolibarrurl. You will have to replace it with the URL of your own Dolibarr instance, without trailing slash.
Create the Make application
- Go to https://eu1.make.com and log into your user account
- Go to the
My Appstab - Click on
Create a new app. You can call itDolibarr. This instance will contain a connection and several modules that will implement specific features such as creation of a task or creation of an event for instance.
In the Base tab, you just have to write
{}
Configure authentication
It is essential to link the Make application (i.e Dolibarr) to the external application via a connection, which can be set in the connection tab of the Make application.
This tab has two sub-tabs : Parameters tab and Communication tab.
NB : The applications that a user can create on Make are written in json.
a) Parameters tab
There are three required parameters for the connection : the Dolibarr API key, the URL of the Dolibarr instance (https://yourdolibarrurl for instance) and your user ID. It means these parameters require some values in order to create a connection. Thus, you can write the following code :
[
{
"name": "apiKey",
"type": "text",
"label": "Dolibarr API key",
"required": true
},
{
"name": "hostname",
"type": "text",
"label": "Dolibarr instance URL",
"required": true
},
{
"name": "userownerid",
"type": "number",
"label": "User ID",
"required": true
}
]
NB : In each tab, save the written code with Ctrl+S
b) Communication tab
The following code specifies the account validation process.
{
"url":"{{parameters.hostname}}/api/index.php/users/info",
"headers": {
"DOLAPIKEY": "{{parameters.apiKey}}"
},
"log": {
"sanitize": ["request.headers.DOLAPIKEY"]
}
}
NB : In each tab, save the written code with Ctrl+S
Create an action module
Example of module to create events in the Dolibarr calendar
As a reminder, the goal is to implement the following use case : >“As soon as you receive a mail on an Email box, report it in Dolibarr events”
In this case, the Dolibarr instance receives information from the Email application. In this case, the Email application is a trigger generating an action in Dolibarr.
On the Dolibarr side, the module to implement is an action module, that we can call Creation of an event. This module can be configured in different tabs which are detailed below. The different tabs are connected so that some parameters can be used in a tab that is different from itself.
a) Communication tab
This tab contains the different required parameters that will be transmitted from the Email application to Dolibarr. The required parameters are the one required by the API.
You have to fill the code block of this tab as follows :
{
"url": "{{connection.hostname}}/api/index.php/agendaevents",
"method": "POST",
"qs": {},
"body": {
"type": "Email reception",
"label": "{{parameters.label}}",
"type_code": 6,
"userownerid": "{{connection.userownerid}}",
"email_sender": "{{parameters.name}}",
"email_from": "{{lower(parameters.email)}}",
"percentage": "-1",
"status": "0",
"date_creation": "{{parameters.date}}",
"datep": "{{parameters.date}}",
"datef": "{{parameters.date}}"
},
"headers": {
"DOLAPIKEY": "{{connection.apiKey}}"
},
"response": {
"output": "{{body}}"
}
}
NB : In each tab, save your code with Ctrl+S
Explanation of the different required fields :
| API field | Description | Type | Possible value |
|---|---|---|---|
| type | Event type | text | Email reception |
| label | Event label | text | New emails received |
| type_code | Dolibarr event type code | number | 6 |
| userownerid | Dolibarr user that create the event | number | 7 |
| email_sender | Login of the sender | text | jdoe |
| email_from | Email address of the sender | text | john@doe.org |
| status | number | 0 | |
| percentage | Event progress | number between -1 (N/A) and 100 | -1 |
| date_creation | Date of creation of the event | date | 2023-03-12T18:25:43-05:00 |
| datep | Start date of the event | date | 2023-03-12T18:25:43-05:00 |
| datef | End date of the event | date | 2023-03-12T18:25:43-05:00 |
The type_code “6” corresponds to the event type “Email reception”.
NB : Bold parameters are compulsory for this scenario
Select a connection : Under the previous code block, you have to select a connection. Select the Dolibarr connection that you created previously.
b) Static parameters tab
[
{
"name": "type",
"type": "text",
"label": "Type",
"value": "Email reception"
}
]
NB : In each tab, save the written code with Ctrl+S
c) Mappable parameters tab
The following parameters are mappable, that means it must be completed by the user.
[
{
"name": "email",
"type": "email",
"label": "Email address",
"required": true
},
{
"name": "name",
"type": "text",
"label": "Name",
"required": true
},
{
"name":"label",
"type":"text",
"label":"Mail label",
"required": true
},
{
"name":"date",
"type":"date",
"label":"Received on",
"required": true
}
]
NB : In each tab, save the written code with Ctrl+S
d) Interface tab
[
{
"name": "id",
"type": "uinteger",
"label": "User ID"
}
]
NB : In each tab, save the written code with Ctrl+S
Your integration is now ready to be used.
1st scenario : Report an email in Dolibarr events
1) Create a new scenario
- Click on the
Scenariostab of the left-hand menu - Click on the
Create a new scenariobutton at the top right
2) Email scenario configuration
2.a) Email scenario initialization
- Click on the
+symbol to add a module - Select the
Emailmodule, that you can search it at the bottom of the drop-down list. - Select the
Watch Emailstrigger of this module. To set up the Email module, you should click on it. A configuration window will appear.
2.b) Email module configuration
- First, choose the connection : select the IMAP connection that you configured (named My others IMAP connection)
- Select the
/INBOXfolder - Select the
Only unread mailscriteria - Click on
NoforMark message(s) as read when fetchedunless you want to mark messages as read. - Don’t forget to click on
OKat the bottom right of the window.
2.c) Dolibarr module configuration
Add the Dolibarr application by selecting the Create an event action that you created previously.
In the end, your screen should look like this :
Once you have your scenario is set up, you should fill the Dolibarr module fields with some Email fields, by following the steps below :
- Select the right connection
- Select the Email address with
1. Sender Email Address - Select the Name with
1. Sender Email Name - Select the Mail label with
"1. Sender Email Name" : "1. Subject" - Select the Received on field :
1.Date - Choose the Type : 1
- Click on
OK
The scenario can now be executed. For this, click on the Run button at the bottom left of the screen.
Example of a module implementation to create a project task on Dolibarr
As a reminder, the goal is to implement the following use case :
“Creation of a project task in Dolibarr once an issue is created on Github”
In this case, the Dolibarr instance receives information from Github. Github is a trigger that generates an action in Dolibarr, of creating a project task (Projects tab, Tasks/Activities section).
Here is the code that must be implemented on Make, to realize the scenario of creation of a project task in the module Projects of Dolibarr.
Required fields : There are two types of required fields, the ones which are required to create a valid task that can be accepted by Dolibarr and the fields that give information in the tasks list.
Fields corresponding to the Task list columns : task reference, task label, start date (type : date), end date (type : date), project reference, project status, expected workload, time consumed, consumption progress, actual progress declared (percentage), task progress
Mapping between API fields and their labels :
| API field | Description | Type | Possible value |
|---|---|---|---|
| ref | Task reference | text | K2304-0005 |
| label | Task label | text | |
| fk_project | Project reference | number | 2 |
| date_start | Start date | date | 2023-03-12T18:25:43-05:00 |
| date_end | End date | date | 2023-03-12T18:25:43-05:00 |
| date_creation | Date of creation | date | |
| user_creation | User that created the task | text | |
| planned_workload | Estimated completion time (in seconds) | number | 8400 |
| duration_effective | Percentage of actual progress | number | 0 |
| fk_user_creat | ID of the user that created the event | number | 7 |
| progress | Progress of the project (in %) | number between 0 and 100 | 50 |
Complete the following tabs as follows :
a) Communication tab
{
"url": "{{connection.hostname}}/api/index.php/tasks",
"method": "POST",
"qs": {},
"body": {
"label": "{{parameters.taskName}}",
"fk_project": "{{parameters.projectID}}",
"date_start": "{{parameters.date_start)}}",
"date_end": "{{parameters.date_end)}}",
"user_creation": "{{parameters.creator)}}",
"date_creation": "{{parameters.date_creation)}}",
"fk_user_creat": "{{connection.userownerid}}",
"ref": "{{parameters.taskref}}"
},
"headers": {
"DOLAPIKEY": "{{connection.apiKey}}"
},
"response": {
"output": "{{body}}"
}
NB : In each tab, save your code with Ctrl+S
Setting up the Github OAuth connection :
(Source : https://www.make.com/en/help/app/github?_ga=2.85846297.1242178067.1682759655-390117518.1678356777)
- Click the
Add buttonnext to theConnectionfield. Select the Connection type as OAuth. - Optional: In the Connection name field, enter a name for the connection.
- Click on
Save. - a Github window should open. Confirm the access by clicking Authorize.
NB : You may have to reauthorize the connection to avoid some problems. On Make, in the left-side bar menu, select Connection. in the list of the connections, you may find (my Others IMAP connection). Click on Reauthorize.
Select a connection : Under the previous code block, you have to select a connection. Select the Dolibarr connection that you created previously.
b) Static parameters tab
{}
NB : In each tab, save your code with Ctrl+S
c) Mappable parameters tab
[
{
"name": "creator",
"type": "text",
"label": "Task created by:",
"required": true
},
{
"name": "taskName",
"type": "text",
"label": "Name of task",
"required": true
},
{
"name": "date_creation",
"type": "date",
"label": "Date of creation",
"required": true
},
{
"name": "date_start",
"type": "date",
"label": "Date of start",
"required": true
},
{
"name": "projectID",
"type": "text",
"label": "Project ID",
"required": true
},
{
"name": "date_end",
"type": "date",
"label": "Date of end",
"required": true
},
{
"name": "taskref",
"type": "text",
"label": "Reference of task",
"required": true
}
]
NB : In each tab, save your code with Ctrl+S
d) Interface tab
[
{
"name": "id",
"type": "uinteger",
"label": "User ID"
}
]
NB : In each tab, save your code with Ctrl+S
2nd scenario : Create a task in Dolibarr when a new issue is created on Github
1) Create a new scenario
- Click on the
Scenariostab of the left-hand menu - Click on the
Create a new scenariobutton at the top right
2) Github scenario configuration
2.a) Github scenario initialization
- Click on the
+symbol to add a module - Select the
Githubmodule, that you can search it at the bottom of the drop-down list. - Select the
Watch issuestrigger of this module.
To set up the Github module, you should click on it. A configuration window will appear.
2.b) Github module configuration
- First, you will need to associate the Github account from which you want to retrieve the issues created, through an OAuth connection.
- Then, you should choose if you want to watch all the repositories or only one repository of your linked Github account in the I want to watch field.
- Select the repository from which we want to launch the scenario on the repository field. All the repositories of the Github account will be displayed in a drop-down list.
- Choose the maximum number of returned issues : 10 for example
- Fill the watch field : select
only new issues - Then, select the filter :
all issues(for example) - Finally, select the state :
only opened issues
In the end, your screen should look like this :
2.c) Dolibarr module configuration
Once your scenario is set up, you should fill the Dolibarr module fields with the available Github fields :
- Task created by :
1.Creator - Name of task :
1.Title - Date of creation :
Date created - Date of start :
Date created - Project ID :
1 - Date of end :
Date updated
In the end, the window should look like :
Click on OK.
The scenario can now be executed. For this, click on the Run button at the bottom left of the screen.
3rd scenario : Create a new event in the Dolibarr calendar when creating one in Google Calendar
This scenario involves to automatically add a new event in the Dolibarr calendar when creating one in Google Calendar.
First, when creating your scenario on Make, you need to find the Google Calendar application in the list. Then select Watch Events among the several propositions. After, in the Connection section, add a connection with your Google account and accept the terms. In the Calendar section, choose your calendar account. Then, in the Watch Events section, select what interest you in particular. Finally, let the other sections by default.
Secondly, add the Dolibarr module at the right of the Google Calendar one, and fill its sections as follows :
- Event name :
1. Summary - Start time :
1. Start - End time :
1. End - Location :
1. Location - Description :
1. Description - Email adress :
1. Organizer: Email
You normally have the sections filled as follows :
The scenario can now be executed. For this, click on the Run button at the bottom left of the screen.
Help for developpers
Viewing the code on VSCode
To view the code written on the Make website on VScode, it is possible to install the Make Apps SDK extension. More details can be found on the extension configuration page.
NB: The code viewed under VScode is stored in a local temporary repository on your computer, and it is synchronized with the code visible on Make.
On the other hand, it is only possible to export the code in .zip, which is annoying to put it on a Github repository for example.
Credits
This tutorial was produced by the AuTEAMation team as part of the design of interfacing prototypes between the Dolibarr ERP/CRM and several automation platforms for DoliCloud. This study was carried out as part of the PFA, a 2nd year group project at ENSEIRB-MATMECA.
Licence
This tutorial is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.