Difference between revisions of "Using Dolibarr node in the n8n automation platform"
Lpierson002 (talk | contribs) (Layout modification) |
Lpierson002 (talk | contribs) (Layout update) |
||
| Line 1: | Line 1: | ||
==Connecting to n8n== | ==Connecting to n8n== | ||
| − | As explained in previous parts, once you have created your n8n self-hosted instance on your computer and started it with the command : | + | As explained in previous parts, once you have created your n8n self-hosted instance on your computer and started it with the command : <code>n8n start</code> or <code>n8n</code> you just have to press '''o''' on your terminal to open n8n in your browser. |
| − | |||
| − | n8n start | ||
| − | |||
| − | or | ||
| − | |||
| − | n8n | ||
| − | |||
| − | you just have to press | ||
You should arrive to the following connexion screen where you can enter your connexion informations. | You should arrive to the following connexion screen where you can enter your connexion informations. | ||
| − | + | [[File:Connecting to n8n.png|center|thumb|Connecting to n8n]] | |
| − | |||
==Creating a Workflow using Dolibarr Node== | ==Creating a Workflow using Dolibarr Node== | ||
| Line 25: | Line 16: | ||
==Explanation of the different functionnalities== | ==Explanation of the different functionnalities== | ||
[[File:Different scenarios.png|center|thumb|Different scenarios]] | [[File:Different scenarios.png|center|thumb|Different scenarios]] | ||
| − | |||
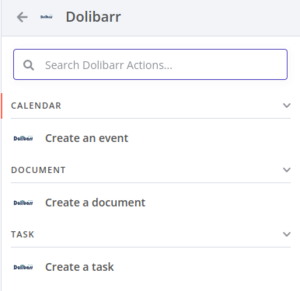
Here are the different Dolibarr functionnalities we have implemented in n8n. | Here are the different Dolibarr functionnalities we have implemented in n8n. | ||
| Line 36: | Line 26: | ||
You can connect to your Dolibarr from the '''Credentials''' tab or directly from a Dolibarr node. | You can connect to your Dolibarr from the '''Credentials''' tab or directly from a Dolibarr node. | ||
[[File:Credentials.png|center|thumb|Credentials]] | [[File:Credentials.png|center|thumb|Credentials]] | ||
| − | |||
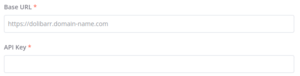
You have to indicate you base URL which is your instance URL. | You have to indicate you base URL which is your instance URL. | ||
| Line 63: | Line 52: | ||
For the next fields : | For the next fields : | ||
| − | * '''Event Name''' corresponds with the '''Label''' field in Dolibarr interface (this field is required), | + | *'''Event Name''' corresponds with the '''Label''' field in Dolibarr interface (this field is required), |
| − | * '''Description''' corresponds with the '''Description''' field (this field is optional) | + | *'''Description''' corresponds with the '''Description''' field (this field is optional) |
| − | * '''Event Type''' corresponds with the '''Type''' field, three options are available : '''Intervention on site''', '''Meetings''' and '''Reception of Email''' (this field is required), | + | *'''Event Type''' corresponds with the '''Type''' field, three options are available : '''Intervention on site''', '''Meetings''' and '''Reception of Email''' (this field is required), |
| − | * '''Beginning Date of Event''' corresponds with the left date in the '''Date''' field (this field is required), | + | *'''Beginning Date of Event''' corresponds with the left date in the '''Date''' field (this field is required), |
| − | * '''End Date of Event''' corresponds with the right date in the '''Date''' field (this field is required), | + | *'''End Date of Event''' corresponds with the right date in the '''Date''' field (this field is required), |
| − | * '''Email From''' is not corresponding to any field for now on Dolibarr but since this field is present in Dolibarr AP, it is possible that is the next updates a dedicated Mail Sender field will be available on Dolibarr interface (this field is optional), | + | *'''Email From''' is not corresponding to any field for now on Dolibarr but since this field is present in Dolibarr AP, it is possible that is the next updates a dedicated Mail Sender field will be available on Dolibarr interface (this field is optional), |
| − | * '''Email Subject''' is also not corresponding to any field for now on Dolibarr and as the the previous one we can expect to the a dedicated field appears is the next updates (this field is optional). | + | *'''Email Subject''' is also not corresponding to any field for now on Dolibarr and as the the previous one we can expect to the a dedicated field appears is the next updates (this field is optional). |
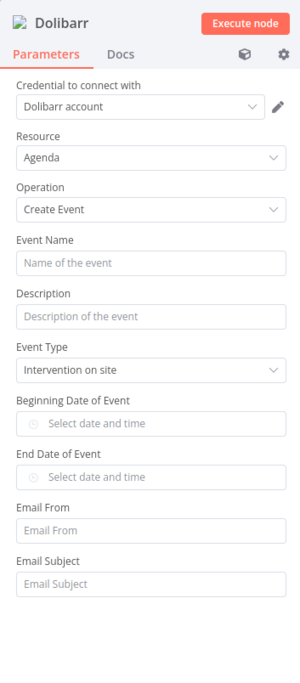
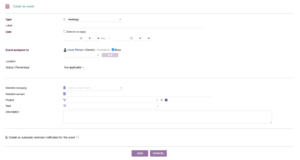
[[File:Add event dolibarr.png|center|thumb|Add event dolibarr]] | [[File:Add event dolibarr.png|center|thumb|Add event dolibarr]] | ||
| Line 81: | Line 70: | ||
 |  | ||
| − | [[File:Google calendar use case.png|center|thumb|Google calendar use case]] | + | [[File:Google calendar use case.png|center|thumb| |
| + | * Google calendar use case | ||
| + | ]] | ||
| Line 92: | Line 83: | ||
Here : | Here : | ||
| − | + | * <code>$json.summary</code> correspond to the Google Caldendar Name, | |
| + | * <code>$json.htmlLink</code> correspond to the Google Caldendar URL (doing this is optional, description can be empty as explained before, entering the URL only facilitate the Google Calendar event access from Dolibarr), | ||
| + | * <code>$json.start.dateTime</code> correspond to the starting time of the Google Calendar event, | ||
| + | * <code>$json.end.dateTime</code> correspond to the ending time of the Google Calendar event. | ||
| − | + | ====Creating an event in Calendar when an email is received==== | |
| + | To produce this use case you will have to connect an '''Email Trigger node''' on the '''Dolibarr node''', for example the '''Email Trigger (IMAP) node''' or the '''Gmail Trigger node'''. | ||
| − | - | + | The '''Email Trigger (IMAP) node''' documentation can be found here https://docs.n8n.io/integrations/builtin/core-nodes/n8n-nodes-base.emailimap/ and the '''Gmail Trigger node''' one here https://docs.n8n.io/integrations/builtin/trigger-nodes/n8n-nodes-base.gmailtrigger/. |
| − | + | As before when have set up the trigger node you can connect it to the '''Dolibarr Create an event node'''. | |
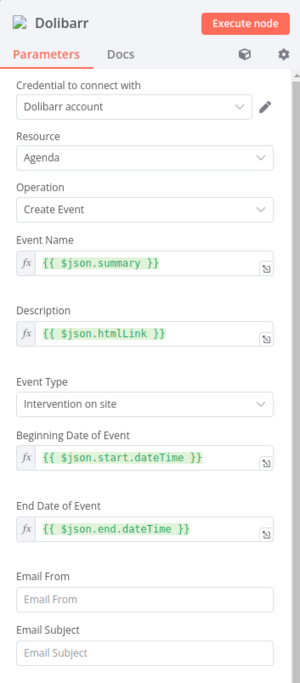
| + | [[File:Creating an event in Calendar when an event is created in Google Calendar in n8n.png|center|thumb|Creating an event in Calendar when an event is created in Google Calendar in n8n]] | ||
| − | |||
| − | |||
| − | + | For the example of configuration the '''Email Trigger node''' case will be presented since it is the more general case. One possible configuration to have the wanted informations is to enter to same informations as the screenshot. | |
| − | + | Be sure to select '''Expression''' mode on fields that use the previous node informations. | |
| − | |||
| − | |||
| − | |||
| − | Be sure to select | ||
| − | You can either type or drag and drop from the INPUT window on the left which field you want to have from the received mail. | + | You can either type or drag and drop from the '''INPUT''' window on the left which field you want to have from the received mail. |
Here : | Here : | ||
| − | + | * <code>$json.subject</code> correspond to the subject of the mail, | |
| + | * <code>$json.from</code> correspond to the email sender, | ||
| + | * <code>$json.date</code> correspond to the date when the email was send. | ||
| − | + | The '''Gmail Trigger node''' will be similar, you can find the desired field using the '''INPUT''' window on the left in Schema mode to help yourself. | |
| − | + |  | |
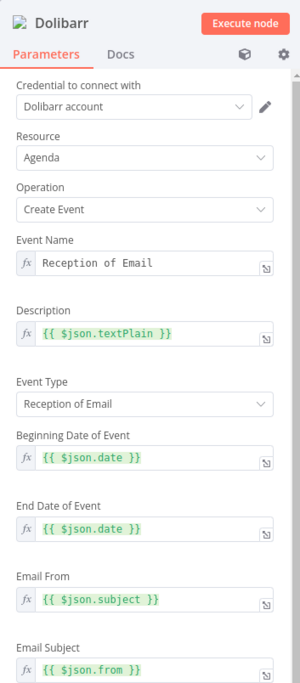
| + | [[File:Mail use case after update.png|center|thumb|Mail use case after update]] | ||
| − | |||
| − | The second screenshot correspond to a possible configuration of the | + | The second screenshot correspond to a possible configuration of the '''Dolibarr Create an event Node''' with the '''Email Trigger (IMAP) node''' when the '''Email From''' and '''Email Subject''' fields will be implemented in the Dolibarr interface in future updates. |
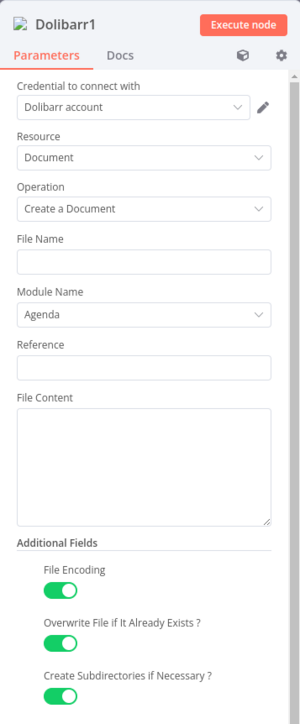
===Creating a document=== | ===Creating a document=== | ||
| − | The second node is used to create create a document on a specific Dolibarr module. | + | The second node is used to create create a document on a specific Dolibarr module. |
| − | + |  | |
| + | [[File:Add document n8n.png|center|thumb|Add document n8n]] | ||
| − | |||
| − | + | If you have selected the '''Create a document''' and have alreary set your credentials the first two fields will be already completed. | |
| − | + | For the next fields : | |
| − | + | * '''File Name''' correspond to the file name is Dolibarr, it is important not to forget the file extension if you want it to have one (this field is required), | |
| + | * '''Module Name''' correspond to the Dolibarr module where the file will be created (this field is required), | ||
| + | * '''Reference''' correspond to the '''Ref.''' of the object to which the file with will linked (this field is required), | ||
| + | * '''File Content''' correspond to the content that will be written in the file (this field is optional), | ||
| + | * '''File Encoding''' is an additionnal field that needs to be activated if you want to add file with formatting like pdf which needs to be encoded in base64 (this field is optional), | ||
| + | * '''Overwrite File if It Already Exists ?''' is an additionnal field than when activated will allowed file overwriting if the File Name entered already exists (this field is optional), | ||
| + | * '''Create Subdirectories if Necessary ?''' is an additionnal field that when activated creates a Subdirectory for your file if this is necessery (this field is optional). | ||
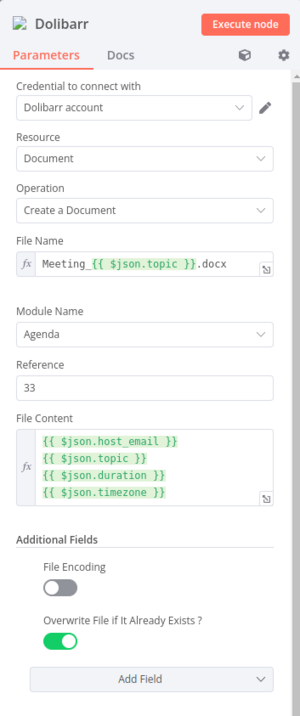
| − | + | ====Add a document in Dolibarr Document Gestion containing Zoom meeting information==== | |
| − | + | To produce this use case you will have to connect an '''Zoom Get Meeting node''' on the '''Dolibarr node''' with a '''n8n Trigger node''' at the beggining of the workflow. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The '''Zoom node''' documentation can be found here https://docs.n8n.io/integrations/builtin/app-nodes/n8n-nodes-base.zoom/. | |
| − | |||
| − | + | As before when have set up the node you can connect it to the '''Dolibarr Create an event node'''. | |
| + | [[File:Zoom use case.png|center|thumb|Zoom use case]] | ||
| − | |||
One possible configuration to have a Zoom meeting informations is to enter to same informations as the screenshot. | One possible configuration to have a Zoom meeting informations is to enter to same informations as the screenshot. | ||
| − | Be sure to select | + | Be sure to select '''Expression''' mode on fields that use the previous node informations. |
| − | You can either type or drag and drop from the INPUT window on the left which field you want to have from the received mail. | + | You can either type or drag and drop from the '''INPUT''' window on the left which field you want to have from the received mail. |
Here : | Here : | ||
| − | + | * <code>$json.topic</code> correspond to the topic of the Zoom meeting, | |
| − | + | * <code>$json.host.email</code> correspond to the email of the person who host the Zoom meeting, | |
| − | + | * <code>$json.duration</code> correspond to the duration of the Zoom metting, | |
| − | + | * <code>$json.timezone</code> correspond to the time zone where was done the Zoom metting. | |
| − | |||
| − | |||
| − | |||
| − | Besides, | + | Besides, a .docx file extension is added to generate a file compatible with LibreOffice Writer, this format does not need File Encodind. |
This file will be addded to the Agenda Evend associated with the Zoom meeting, in the example this is the event with eht reference n°33. | This file will be addded to the Agenda Evend associated with the Zoom meeting, in the example this is the event with eht reference n°33. | ||
| − | Finally, the additional Field | + | Finally, the additional Field '''Overwrite File If Already Exists''' is activated to be able ot overwrite the file with more or different informations from the Zoom meeting if wanted. |
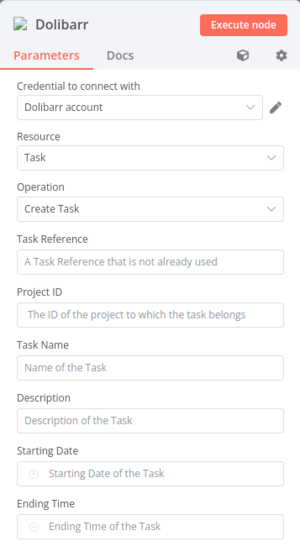
===Creating a Project Task=== | ===Creating a Project Task=== | ||
| − | + | [[File:Add task n8n.png|center|thumb|Add task n8n]] | |
| + | |||
The third node is used to create a task in the project module of Dolibarr. | The third node is used to create a task in the project module of Dolibarr. | ||
| − | If you have selected the | + | If you have selected the '''Create a Task''' and have alreary set your credentials the first three fields will be already completed. |
For the next fields : | For the next fields : | ||
| − | + | * '''Task Reference''' corresponds with the '''Ref.''' field in Dolibarr interface, the '''Task Reference''' is a ''string'' that must be unique, (this field is required), | |
| + | * '''Project ID''' corresponds with the '''Child of project''' field, this is a number corresponding to the id of the project from which the task will be a child (this field is required), | ||
| + | * '''Task Name''' corresponds with the '''Label''' field (this field is required), | ||
| + | * '''Description''' corresponds with the '''Description''' field (this field is optional), | ||
| + | * '''Starting Date''' corresponds with the left date in the '''Date''' field (this field is required), | ||
| + | * '''Ending Date''' corresponds with the right date in the '''Date''' field (this field is optional). | ||
| − | + | <br /> | |
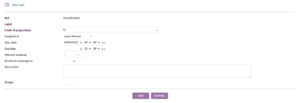
| − | + | [[File:Add task dolibarr.png|center|thumb|Add task dolibarr]] | |
| − | + | <br /> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
====Creating a Task in Dolibarr when a Github issue is received==== | ====Creating a Task in Dolibarr when a Github issue is received==== | ||
| − | To produce this use case you will have to connect a | + | To produce this use case you will have to connect a '''Github Trigger node''' on the '''Dolibarr node'''. |
| − | |||
| − | |||
| − | + | It is important here if you are using a self-hosted instance of n8n to start it in tunnel mode. To do so, just run the following command : <code>n8n start --tunnel</code>. | |
| − | + | To trigger on receiving issues select the type '''Issues''' in the '''Events''' field. | |
| − | + | The '''Github Trigger node''' documentation can be found here https://docs.n8n.io/integrations/builtin/trigger-nodes/n8n-nodes-base.githubtrigger/. | |
| − | + | Once you have set up the '''Github Trigger node''' you can connect it to the '''Dolibarr Create a task node'''. | |
| − | + |  | |
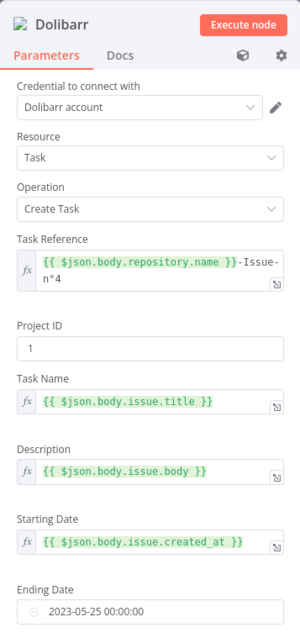
| + | [[File:Github use case.png|center|thumb|Creating a Task in Dolibarr when a Github issue is received]] | ||
| − | |||
One possible configuration to have the wanted informations is to enter to same informations as the screenshot. | One possible configuration to have the wanted informations is to enter to same informations as the screenshot. | ||
| − | Be sure to select | + | Be sure to select '''Expression''' mode on fields that use the previous node informations. |
You can either type or drag and drop from the left window which field you want to have from the Github Issue. | You can either type or drag and drop from the left window which field you want to have from the Github Issue. | ||
| Line 223: | Line 208: | ||
Here : | Here : | ||
| − | + | * <code>$json.body.repository.name</code> correspond to the name of the Github reposity, | |
| − | + | * <code>$json.body.issue.title</code> correspond to the title of the issue, | |
| − | + | * <code>$json.body.issue.body</code> correspond to comment leave on the issue, | |
| − | + | * <code>$json.body.issue.created_at</code> correspond to the creation date of the issue. | |
| − | |||
| − | |||
| − | |||
===Conclusion=== | ===Conclusion=== | ||
This tutorial helped you understand how to configure a Dolibarr node in n8n and how they work in order to make you build the example use cases or custom use cases using already existing Dolibarr node functionnalities. | This tutorial helped you understand how to configure a Dolibarr node in n8n and how they work in order to make you build the example use cases or custom use cases using already existing Dolibarr node functionnalities. | ||
Revision as of 15:29, 5 May 2023
Connecting to n8n
As explained in previous parts, once you have created your n8n self-hosted instance on your computer and started it with the command : n8n start or n8n you just have to press o on your terminal to open n8n in your browser.
You should arrive to the following connexion screen where you can enter your connexion informations.
Creating a Workflow using Dolibarr Node
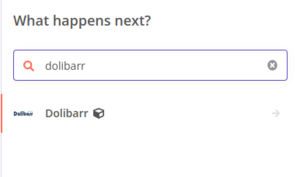
When you have signed in, you can create you first Workflow and selected the Dolibarr node.
To do that you just have to click on Add Workflow to create one and click on the + to add a node to your Workflow. It will open a search bar in which you can search dolibarr to find it.
Explanation of the different functionnalities
Here are the different Dolibarr functionnalities we have implemented in n8n.
General informations
Credentials
For every Dolibarr node you will have to setup up your credentials in order to connect your Dolibarr instance to n8n.
You can connect to your Dolibarr from the Credentials tab or directly from a Dolibarr node.
You have to indicate you base URL which is your instance URL.
And your API key that you can find in your account parameters when connecting in Dolibarr.
Fields in every node
For every Dolibarr node there will be some fields that will be the same.
These fiels are the first three one on the picture below :
- Credential to connect with : this is where you can set your `credentials` as explained just before,
- Resource : this is where you just which module of Dolibarr it will affect, there are 4 options : Calendar, Task, Document and Custom API Call (use this one only if you know what you are doing),
- Operation : this is in this field where you select this kind of operation you want to do on this specific resource, for now it only support creation operations.
Creating a Calendar Event
The first node is used to create an event in the calendar in Dolibarr.
If you have selected the Create an Event and have alreary set your credentials the first three fields will be already completed.
For the next fields :
- Event Name corresponds with the Label field in Dolibarr interface (this field is required),
- Description corresponds with the Description field (this field is optional)
- Event Type corresponds with the Type field, three options are available : Intervention on site, Meetings and Reception of Email (this field is required),
- Beginning Date of Event corresponds with the left date in the Date field (this field is required),
- End Date of Event corresponds with the right date in the Date field (this field is required),
- Email From is not corresponding to any field for now on Dolibarr but since this field is present in Dolibarr AP, it is possible that is the next updates a dedicated Mail Sender field will be available on Dolibarr interface (this field is optional),
- Email Subject is also not corresponding to any field for now on Dolibarr and as the the previous one we can expect to the a dedicated field appears is the next updates (this field is optional).
Creating an event in Calendar when an event is created in Google Calendar
To produce this use case you will have to connect a Google Calendar Trigger node on the Dolibarr node.
The Google Calendar Trigger node documentation can be found here https://docs.n8n.io/integrations/builtin/trigger-nodes/n8n-nodes-base.googlecalendartrigger/.
Once you have set up the Google Calendar Trigger node you can connect it to the Dolibarr Create an event node.

One possible configuration to have the wanted informations is to enter to same informations as the screenshot.
Be sure to select Expression mode on fields that use the previous node informations.
You can either type or drag and drop from the left window which field you want to have from the Google Calendar Event.
Here :
$json.summarycorrespond to the Google Caldendar Name,$json.htmlLinkcorrespond to the Google Caldendar URL (doing this is optional, description can be empty as explained before, entering the URL only facilitate the Google Calendar event access from Dolibarr),$json.start.dateTimecorrespond to the starting time of the Google Calendar event,$json.end.dateTimecorrespond to the ending time of the Google Calendar event.
Creating an event in Calendar when an email is received
To produce this use case you will have to connect an Email Trigger node on the Dolibarr node, for example the Email Trigger (IMAP) node or the Gmail Trigger node.
The Email Trigger (IMAP) node documentation can be found here https://docs.n8n.io/integrations/builtin/core-nodes/n8n-nodes-base.emailimap/ and the Gmail Trigger node one here https://docs.n8n.io/integrations/builtin/trigger-nodes/n8n-nodes-base.gmailtrigger/.
As before when have set up the trigger node you can connect it to the Dolibarr Create an event node.
For the example of configuration the Email Trigger node case will be presented since it is the more general case. One possible configuration to have the wanted informations is to enter to same informations as the screenshot.
Be sure to select Expression mode on fields that use the previous node informations.
You can either type or drag and drop from the INPUT window on the left which field you want to have from the received mail.
Here :
$json.subjectcorrespond to the subject of the mail,$json.fromcorrespond to the email sender,$json.datecorrespond to the date when the email was send.
The Gmail Trigger node will be similar, you can find the desired field using the INPUT window on the left in Schema mode to help yourself.

The second screenshot correspond to a possible configuration of the Dolibarr Create an event Node with the Email Trigger (IMAP) node when the Email From and Email Subject fields will be implemented in the Dolibarr interface in future updates.
Creating a document
The second node is used to create create a document on a specific Dolibarr module.

If you have selected the Create a document and have alreary set your credentials the first two fields will be already completed.
For the next fields :
- File Name correspond to the file name is Dolibarr, it is important not to forget the file extension if you want it to have one (this field is required),
- Module Name correspond to the Dolibarr module where the file will be created (this field is required),
- Reference correspond to the Ref. of the object to which the file with will linked (this field is required),
- File Content correspond to the content that will be written in the file (this field is optional),
- File Encoding is an additionnal field that needs to be activated if you want to add file with formatting like pdf which needs to be encoded in base64 (this field is optional),
- Overwrite File if It Already Exists ? is an additionnal field than when activated will allowed file overwriting if the File Name entered already exists (this field is optional),
- Create Subdirectories if Necessary ? is an additionnal field that when activated creates a Subdirectory for your file if this is necessery (this field is optional).
Add a document in Dolibarr Document Gestion containing Zoom meeting information
To produce this use case you will have to connect an Zoom Get Meeting node on the Dolibarr node with a n8n Trigger node at the beggining of the workflow.
The Zoom node documentation can be found here https://docs.n8n.io/integrations/builtin/app-nodes/n8n-nodes-base.zoom/.
As before when have set up the node you can connect it to the Dolibarr Create an event node.
One possible configuration to have a Zoom meeting informations is to enter to same informations as the screenshot.
Be sure to select Expression mode on fields that use the previous node informations.
You can either type or drag and drop from the INPUT window on the left which field you want to have from the received mail.
Here :
$json.topiccorrespond to the topic of the Zoom meeting,$json.host.emailcorrespond to the email of the person who host the Zoom meeting,$json.durationcorrespond to the duration of the Zoom metting,$json.timezonecorrespond to the time zone where was done the Zoom metting.
Besides, a .docx file extension is added to generate a file compatible with LibreOffice Writer, this format does not need File Encodind.
This file will be addded to the Agenda Evend associated with the Zoom meeting, in the example this is the event with eht reference n°33.
Finally, the additional Field Overwrite File If Already Exists is activated to be able ot overwrite the file with more or different informations from the Zoom meeting if wanted.
Creating a Project Task
The third node is used to create a task in the project module of Dolibarr.
If you have selected the Create a Task and have alreary set your credentials the first three fields will be already completed.
For the next fields :
- Task Reference corresponds with the Ref. field in Dolibarr interface, the Task Reference is a string that must be unique, (this field is required),
- Project ID corresponds with the Child of project field, this is a number corresponding to the id of the project from which the task will be a child (this field is required),
- Task Name corresponds with the Label field (this field is required),
- Description corresponds with the Description field (this field is optional),
- Starting Date corresponds with the left date in the Date field (this field is required),
- Ending Date corresponds with the right date in the Date field (this field is optional).
Creating a Task in Dolibarr when a Github issue is received
To produce this use case you will have to connect a Github Trigger node on the Dolibarr node.
It is important here if you are using a self-hosted instance of n8n to start it in tunnel mode. To do so, just run the following command : n8n start --tunnel.
To trigger on receiving issues select the type Issues in the Events field.
The Github Trigger node documentation can be found here https://docs.n8n.io/integrations/builtin/trigger-nodes/n8n-nodes-base.githubtrigger/.
Once you have set up the Github Trigger node you can connect it to the Dolibarr Create a task node.

One possible configuration to have the wanted informations is to enter to same informations as the screenshot.
Be sure to select Expression mode on fields that use the previous node informations.
You can either type or drag and drop from the left window which field you want to have from the Github Issue.
Here :
$json.body.repository.namecorrespond to the name of the Github reposity,$json.body.issue.titlecorrespond to the title of the issue,$json.body.issue.bodycorrespond to comment leave on the issue,$json.body.issue.created_atcorrespond to the creation date of the issue.
Conclusion
This tutorial helped you understand how to configure a Dolibarr node in n8n and how they work in order to make you build the example use cases or custom use cases using already existing Dolibarr node functionnalities.