Difference between revisions of "Module CustomizeInterface"
(etst) |
(→Demo: sdasdf) |
||
| (21 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
{{TemplateDocDev}} | {{TemplateDocDev}} | ||
{{TemplateDocUtil}} | {{TemplateDocUtil}} | ||
| − | =<small>Informations</small>= | + | =<small>'''Informations'''</small>= |
{{TemplateModuleInfo | {{TemplateModuleInfo | ||
| − | |modulename= | + | |modulename=CustomizeInterface |
|editor=paulorcdo | |editor=paulorcdo | ||
|web=https://www.trucolivre.com.br/dolibarr/ | |web=https://www.trucolivre.com.br/dolibarr/ | ||
|webbuy=On [https://www.dolistore.com/en/modules/1133-Customize-Forms.html] | |webbuy=On [https://www.dolistore.com/en/modules/1133-Customize-Forms.html] | ||
|status=stable | |status=stable | ||
| − | |minversion= | + | |minversion=11 |
| − | |note=Module | + | |note=Module CustomizeInterface |
}} | }} | ||
| − | =<small>Logo</small>= | + | =<small>'''Logo'''</small>= |
[[File:Logotipointerface.png|alt=|200x200px|Logo]] | [[File:Logotipointerface.png|alt=|200x200px|Logo]] | ||
| − | =<small>Features</small>= | + | =<small>'''Leave your company's ERP with Professional Interface!'''</small>= |
| + | The Customize Interface module allows the configuration of up to 10 different templates, which can be used in Dolibarr<gallery> | ||
| + | File:Menubotao.png | ||
| + | File:Menuaberto.png | ||
| + | File:Submenu.png | ||
| + | File:Menu2.png | ||
| + | File:Fatura.png | ||
| + | File:Tabs2.png | ||
| + | File:Novoevento.png | ||
| + | File:Customize Interface List Page.png | ||
| + | File:Customize Interface Table Configuration.png | ||
| + | File:Customize4.png | ||
| + | File:Customize Interface Table Configuration .png | ||
| + | File:Customize3.png | ||
| + | </gallery> | ||
| + | =<small>'''Features'''</small>= | ||
'''Customize Interface''' allows you to create new interfaces in Dolibarr: | '''Customize Interface''' allows you to create new interfaces in Dolibarr: | ||
| + | |||
| + | '''Tested in Chrome and Firefox desktop and mobile browsers!''' | ||
'''8 contexts in 26 simple customization items of over 300 variables in 10 templates''' - The Customize Interface module groups in 8 contexts the 26 items that can be customized by the module. All changes are preserved in each template, which can be activated at any time. The module allows to put the system under maintenance while the template is being edited. When changing the template, all the changes made are saved in the edited template. | '''8 contexts in 26 simple customization items of over 300 variables in 10 templates''' - The Customize Interface module groups in 8 contexts the 26 items that can be customized by the module. All changes are preserved in each template, which can be activated at any time. The module allows to put the system under maintenance while the template is being edited. When changing the template, all the changes made are saved in the edited template. | ||
| − | '''Organization in sections and standardization of screens''' - The Customize Interface module allows a wide use of the work screen, both on desktop and mobile. All screens have identification of the section in which you are working, which facilitates navigation and use of the system in multiple tabs or devices. The screens of Dolibarr's native modules have been standardized on most of its items, such as titles, filters, pagination, tables, images, etc. Some images have been modified to improve the contrast with the Customize Interface module templates.<br />'''Unified and drop-down menu''' - The Customize Interface module removes the horizontal and vertical menus from the presentation and provides a menu multi-level that allows access to all Dolibarr modules and functionality. The menu is suspended and for it to appear on the desktop: just bring the mouse to the left margin of the page, for it to appear on the tablet or mobile: just drag from left to right (tap) on the left margin of the device.<br />'''Top curtain''' - The Customize Interface module inserts a top curtain with the identification of the company or system. This curtain is responsive and remains open in vertical navigation. The top curtain lets you show the small company logo configured in Dolibarr. This functionality is of great importance when browsing tabs on internet browsers, in addition to providing a more direct identification of the company or system name. Underneath this curtain are the system identification items, user identification, print link, search engine and bookmark module (if active).<br />'''Unified and responsive registration tables''' - The Customize Interface module standardizes and unifies Dolibarr registration tables, allowing mobile and tablet devices to have a closer system-wide responsiveness from a native application.<br />'''Using native fonts and Google Fonts''' - Customize Interface module allows real-time import of external fonts from Google Fonts, a collection of 1000+ fonts available for use. The module allows the use of up to 3 different fonts at the same time, one for the template, one for the menu and one for the buttons.<br />'''Simple customization tools''' - The Customize module | + | '''Organization in sections and standardization of screens''' - The Customize Interface module allows a wide use of the work screen, both on desktop and mobile. All screens have identification of the section in which you are working, which facilitates navigation and use of the system in multiple tabs or devices. The screens of Dolibarr's native modules have been standardized on most of its items, such as titles, filters, pagination, tables, images, etc. Some images have been modified to improve the contrast with the Customize Interface module templates.<br />'''Unified and drop-down menu''' - The Customize Interface module removes the horizontal and vertical menus from the presentation and provides a menu multi-level that allows access to all Dolibarr modules and functionality. The menu is suspended and for it to appear on the desktop: just bring the mouse to the left margin of the page, for it to appear on the tablet or mobile: just drag from left to right (tap) on the left margin of the device.<br />'''Top curtain''' - The Customize Interface module inserts a top curtain with the identification of the company or system. This curtain is responsive and remains open in vertical navigation. The top curtain lets you show the small company logo configured in Dolibarr. This functionality is of great importance when browsing tabs on internet browsers, in addition to providing a more direct identification of the company or system name. Underneath this curtain are the system identification items, user identification, print link, search engine and bookmark module (if active).<br />'''Unified and responsive registration tables''' - The Customize Interface module standardizes and unifies Dolibarr registration tables, allowing mobile and tablet devices to have a closer system-wide responsiveness from a native application.<br />'''Using native fonts and Google Fonts''' - Customize Interface module allows real-time import of external fonts from Google Fonts, a collection of 1000+ fonts available for use. The module allows the use of up to 3 different fonts at the same time, one for the template, one for the menu and one for the buttons.<br />'''Simple customization tools''' - The Customize Interface module allows the configuration of templates with simple CSS style definition tools, such as drag-a-button sliders, colorpicker selection, option boxes (combobox). This feature allows templates to be configured even by a mobile device. Although recommended, advanced knowledge of HTML or CSS is not required for its use. Some configuration items have examples that provide real-time changes made. |
| − | =<small>Install</small>= | + | =<small>'''Install'''</small>= |
1- To Install the module, simply unzip the files and place in the '''custom''' folder of the Dolibarr directory and then '''Activate''' the module. | 1- To Install the module, simply unzip the files and place in the '''custom''' folder of the Dolibarr directory and then '''Activate''' the module. | ||
| − | 2- The module is installed in the '''Tools''' menu of Dolibarr, click on the menu and on the left will appear the link Customize | + | 2- The module is installed in the '''Tools''' menu of Dolibarr, click on the menu and on the left will appear the link Customize Interface. |
| − | 3- Click on the '''Customize | + | 3- Click on the '''Customize Interface''' link and you will be taken to the system home page. |
| − | =<small>Permissions:</small>= | + | =<small>'''Permissions:'''</small>= |
1- Initial system permissions are set with access only to the System Administrator; | 1- Initial system permissions are set with access only to the System Administrator; | ||
2- For new users, the administrator can configure read, edit, and delete permissions on the Dolibarr user or group permissions tab. | 2- For new users, the administrator can configure read, edit, and delete permissions on the Dolibarr user or group permissions tab. | ||
| − | =<small>Pages</small>= | + | =<small>'''Pages'''</small>= |
The '''Customize Forms''' Module is very simple to configure, has only 3 control pages: | The '''Customize Forms''' Module is very simple to configure, has only 3 control pages: | ||
| − | ==<small>Page 1 - Home Page - List Contexts</small>== | + | ==<small>'''Page 1 - Home Page - List Contexts'''</small>== |
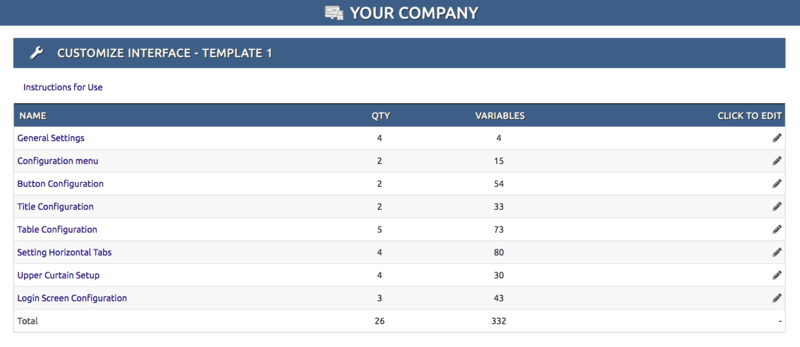
*The Home Page lists all 8 Dolibarr contexts that can be configured by CustomizeInterface. | *The Home Page lists all 8 Dolibarr contexts that can be configured by CustomizeInterface. | ||
| Line 48: | Line 65: | ||
[[File:Customize Interface List Page.png|alt=|800x800px|HomePage]] | [[File:Customize Interface List Page.png|alt=|800x800px|HomePage]] | ||
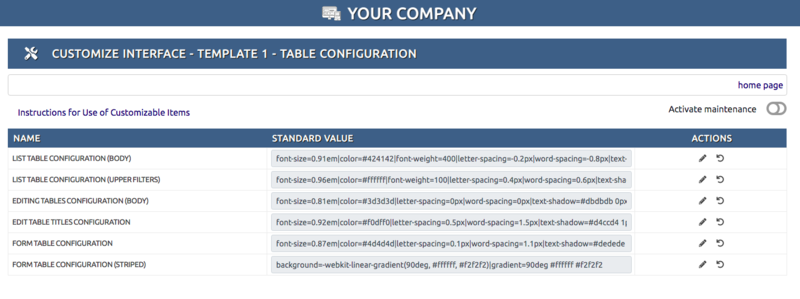
| − | ==<small>Page 2 - List All | + | ==<small>'''Page 2 - List All Items to Customize'''</small>== |
| − | *In this example, we click on the '''Home Page''' in the ''' | + | *In this example, we click on the '''Home Page''' in the '''Table Configuration''' context. |
| − | *This page only displays | + | *This page only displays items with default values that have already been set. All items of the context are displayed on this page. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File:Customize | + | [[File:Customize table conf.png|alt=|800x800px|Form]] |
'''Presentation the table: ''' | '''Presentation the table: ''' | ||
The fields are listed in the columns as follows: | The fields are listed in the columns as follows: | ||
| − | *'''Name''': | + | *'''Name''': Item Name |
| − | *''' | + | *'''Standard Value''': Value set to appear as default for the item. |
| − | + | *'''Actions''': Pencil - Edit Item / Curved arrow - restore values of item this template. | |
| − | *''' | + | *'''Instructions for use''' - Click to view Instructions |
| − | + | *'''Active maintenance''' - Click to Activate Maintenance Mode. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | *''' | ||
| − | |||
| − | |||
| − | *''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
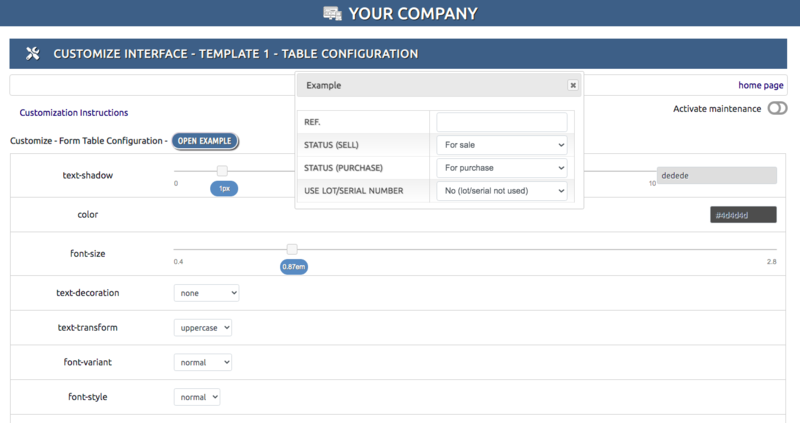
| − | + | ==<small>'''Page 3 - Customizing a Item'''</small>== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | In this example, we click in the '''Table Configuration''' context (Page 1) and after we click on the '''Form''' '''Table Configuration''' item (Page 2). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:Customize Interface Table Configuration .png|alt=|800x800px|CustomizeForms]] | |
| − | + | ===To apply module functionality to the item example:=== | |
| − | + | #Click in Active maintenance. | |
| + | #Click in Open Example. | ||
| + | #Click and drag in slider option of variables (Modifications happen in real time in the example or in the items on the screen). | ||
| + | #Click and choose a color in colorpicker option of variables (Modifications happen in real time in the example or in the items on the screen). | ||
| + | #Click in Modify. | ||
| + | #Click in Disable maintenance. | ||
| − | + | =<small>'''Prerequisites'''</small>= | |
| + | Dolibarr ≥ 11 | ||
| + | =<small>'''Demo'''</small>= | ||
| − | + | View DEMO:https://www.trucolivre.com.br/dolibarr2 user:demo passw:demo | |
| − | |||
| − | |||
| − | =<small> | + | =<small>'''Buy'''</small>= |
| + | On | ||
| − | + | https://www.dolistore.com/en/modules/1428-CustomizeInterface.html | |
| − | + | =<small>'''Video'''</small>= | |
| − | =<small> | ||
| − | View | + | View Video: https://youtu.be/p6c0nH6_OBU |
| − | =<small> | + | =<small>'''Outros Módulos'''</small>= |
| − | |||
| − | = | + | ====Customize Forms==== |
| + | https://wiki.dolibarr.org/index.php/Module_CustomizeForms | ||
| − | + | ====Categorize All==== | |
| + | https://wiki.dolibarr.org/index.php/Module_CategorizeAll | ||
| + | ====PIX Brasil==== | ||
| + | https://wiki.dolibarr.org/index.php?title=Module_PIXBrasil | ||
Revision as of 13:18, 30 May 2022
Informations
| Module name | CustomizeInterface |
| Editor / Editeur | paulorcdo - https://www.trucolivre.com.br/dolibarr/ |
| Download or buy page / Page achat ou téléchargement | External module - On [1] |
| Status / Statut / Estado | Stable |
| Prerequisites / Prérequis |
Dolibarr min version: See on Dolistore Dolibarr max version: See on Dolistore |
| Last update date / Date mise à jour fiche / Fecha última actualización | 2022-05-30 |
| Note / Nota | Module CustomizeInterface |
Logo
Leave your company's ERP with Professional Interface!
The Customize Interface module allows the configuration of up to 10 different templates, which can be used in Dolibarr
Features
Customize Interface allows you to create new interfaces in Dolibarr:
Tested in Chrome and Firefox desktop and mobile browsers!
8 contexts in 26 simple customization items of over 300 variables in 10 templates - The Customize Interface module groups in 8 contexts the 26 items that can be customized by the module. All changes are preserved in each template, which can be activated at any time. The module allows to put the system under maintenance while the template is being edited. When changing the template, all the changes made are saved in the edited template.
Organization in sections and standardization of screens - The Customize Interface module allows a wide use of the work screen, both on desktop and mobile. All screens have identification of the section in which you are working, which facilitates navigation and use of the system in multiple tabs or devices. The screens of Dolibarr's native modules have been standardized on most of its items, such as titles, filters, pagination, tables, images, etc. Some images have been modified to improve the contrast with the Customize Interface module templates.
Unified and drop-down menu - The Customize Interface module removes the horizontal and vertical menus from the presentation and provides a menu multi-level that allows access to all Dolibarr modules and functionality. The menu is suspended and for it to appear on the desktop: just bring the mouse to the left margin of the page, for it to appear on the tablet or mobile: just drag from left to right (tap) on the left margin of the device.
Top curtain - The Customize Interface module inserts a top curtain with the identification of the company or system. This curtain is responsive and remains open in vertical navigation. The top curtain lets you show the small company logo configured in Dolibarr. This functionality is of great importance when browsing tabs on internet browsers, in addition to providing a more direct identification of the company or system name. Underneath this curtain are the system identification items, user identification, print link, search engine and bookmark module (if active).
Unified and responsive registration tables - The Customize Interface module standardizes and unifies Dolibarr registration tables, allowing mobile and tablet devices to have a closer system-wide responsiveness from a native application.
Using native fonts and Google Fonts - Customize Interface module allows real-time import of external fonts from Google Fonts, a collection of 1000+ fonts available for use. The module allows the use of up to 3 different fonts at the same time, one for the template, one for the menu and one for the buttons.
Simple customization tools - The Customize Interface module allows the configuration of templates with simple CSS style definition tools, such as drag-a-button sliders, colorpicker selection, option boxes (combobox). This feature allows templates to be configured even by a mobile device. Although recommended, advanced knowledge of HTML or CSS is not required for its use. Some configuration items have examples that provide real-time changes made.
Install
1- To Install the module, simply unzip the files and place in the custom folder of the Dolibarr directory and then Activate the module.
2- The module is installed in the Tools menu of Dolibarr, click on the menu and on the left will appear the link Customize Interface.
3- Click on the Customize Interface link and you will be taken to the system home page.
Permissions:
1- Initial system permissions are set with access only to the System Administrator;
2- For new users, the administrator can configure read, edit, and delete permissions on the Dolibarr user or group permissions tab.
Pages
The Customize Forms Module is very simple to configure, has only 3 control pages:
Page 1 - Home Page - List Contexts
- The Home Page lists all 8 Dolibarr contexts that can be configured by CustomizeInterface.
- The Qty column tells you how many items can be set on each context.
- The Variables column tells you how many variables can be set on each item.
- To Customize a context, just click the pencil on the right.
Page 2 - List All Items to Customize
- In this example, we click on the Home Page in the Table Configuration context.
- This page only displays items with default values that have already been set. All items of the context are displayed on this page.
Presentation the table: The fields are listed in the columns as follows:
- Name: Item Name
- Standard Value: Value set to appear as default for the item.
- Actions: Pencil - Edit Item / Curved arrow - restore values of item this template.
- Instructions for use - Click to view Instructions
- Active maintenance - Click to Activate Maintenance Mode.
Page 3 - Customizing a Item
In this example, we click in the Table Configuration context (Page 1) and after we click on the Form Table Configuration item (Page 2).
To apply module functionality to the item example:
- Click in Active maintenance.
- Click in Open Example.
- Click and drag in slider option of variables (Modifications happen in real time in the example or in the items on the screen).
- Click and choose a color in colorpicker option of variables (Modifications happen in real time in the example or in the items on the screen).
- Click in Modify.
- Click in Disable maintenance.
Prerequisites
Dolibarr ≥ 11
Demo
View DEMO:https://www.trucolivre.com.br/dolibarr2 user:demo passw:demo
Buy
On
https://www.dolistore.com/en/modules/1428-CustomizeInterface.html
Video
View Video: https://youtu.be/p6c0nH6_OBU
Outros Módulos
Customize Forms
https://wiki.dolibarr.org/index.php/Module_CustomizeForms
Categorize All
https://wiki.dolibarr.org/index.php/Module_CategorizeAll