Difference between revisions of "User:Jtraulle/DiscourseMigration"
| Line 45: | Line 45: | ||
| − | <gallery | + | <gallery widths="800" perrow="2"> |
File:Discourse-tentative-design-blue.png|Tentative design desktop (proposal) | File:Discourse-tentative-design-blue.png|Tentative design desktop (proposal) | ||
File:Discourse-tentative-design-mobile-view.png|Tentative design mobile view (proposal) | File:Discourse-tentative-design-mobile-view.png|Tentative design mobile view (proposal) | ||
</gallery> | </gallery> | ||
| − | |||
| − | |||
<br /> | <br /> | ||
Revision as of 16:31, 1 August 2019
This page gathers info about Discourse migration.
Tentative design
Custom logos
Go to Admin → Customize → Settings → Branding
- Based on Dolibarr main color #3D5F93
- Blippo font
Main forum logo
Logo to use in email notifications and mobile view
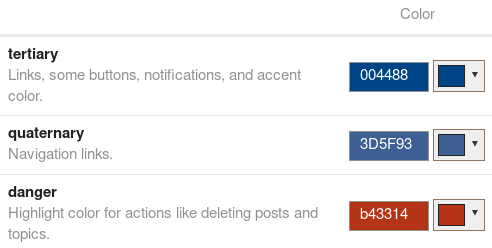
Custom color palette
Go to Admin → Customize → Colors
- tertiary : #004488
- quaternary : #3D5F93
- danger : #B43314
Custom layout
Discourse allow to easily include a custom header and footer ; as well as custom styles.
This is a tentative custom Layout
Custom Header to add
Go to Admin → Customize → Themes → Light → Edit CSS/HTML → Common → Header and paste :
<div id="header" class="clearfix">
<div id="inner-header">
<a id="logo" href="/">
<img src="https://www.dolibarr.fr/templates/dolibarr/images/bg2.png" alt="ERP et CRM Open Source pour gérer votre entreprise ou association - Portail France" width="200" height="59">
</a>
<div id="headermodule">
<div class="bannergroup bannertop">
<div class="banneritem">
<a href="/component/banners/click/22" target="_blank" title="Partenaire ATOO.NET">
<img src="https://www.dolibarr.fr/images/banners/Couteau_suisse_UltimatePdf.jpg" alt="ATOONET" width="468" height="60">
</a>
<div class="clr"></div>
</div>
</div>
</div>
</div>
<div id="nav">
<div id="decalmenu" class="backshadow">
<ul class="nav menu" id="mainmenu">
<li class="item-166"><a href="https://www.dolibarr.fr/">Accueil</a></li>
<li class="item-57"><a href="https://www.dolibarr.fr/screenshots">Screenshots</a></li>
<li class="item-49"><a href="https://www.dolibarr.fr/demo-en-ligne">Démo en ligne</a></li>
<li class="item-36"><a href="https://www.dolibarr.fr/telechargements">Téléchargements</a></li>
<li class="item-64"><a href="https://www.dolibarr.fr/documentation">Documentation</a></li>
<li class="item-79"><a href="https://www.dolibarr.fr/boutique">Boutique</a></li>
<li class="item-59"><a href="https://www.dolibarr.fr/association">Association</a></li>
<li class="item-207 active"><a href="https://www.dolibarr.fr/forum">Forum</a></li>
</ul>
<form id="mod-finder-searchform" action="https://www.dolibarr.fr/component/finder/search" method="get" class="form-search">
<div class="finder">
<input type="text" placeholder="Recherche..." name="q" id="mod-finder-searchword" class="search-query input-medium" size="15" value="" autocomplete="off">
<input type="hidden" name="Itemid" value="198">
</div>
</form>
</div>
<div class="backshadow arrowafterul"></div>
<div class="backshadow"></div>
</div>
</div>
Go to Admin → Customize → Themes → Light → Edit CSS/HTML → Common → Footer and paste :
<div id="footer">
<span itemprop="name">Dolibarr ERP & CRM</span> © 2003-2017 - Gestion d'entreprise ou d'association
</div>
Custom CSS to add
Go to Admin → Customize → Themes → Light → Edit CSS/HTML → Common → CSS and paste :
#header {
background-color: rgb(61,95,147);
background-image: url(https://www.dolibarr.fr/templates/dolibarr/images/shadows/light/header-overlay.png),url(https://www.dolibarr.fr/templates/dolibarr/images/overlays/headers/header-6_dolibarr.png);
background-repeat:repeat-x, no-repeat;
background-position-x: 600px;
}
#inner-header {
max-width: 1110px;
height: 105px;
margin: auto;
}
#main-outlet {
box-shadow: 0 5px 10px gray;
}
#headermodule {
float: right;
margin: 10px 0;
}
.banneritem {
margin-right: 8px;
}
#main {
background: url(https://www.dolibarr.fr/templates/dolibarr/images/header-overlay.png) 50% -90px repeat-x !important;
background-color: rgba(0, 0, 0, 0);
background-color: #FFFFFF !important;
}
.d-header {
background-color: inherit;
box-shadow: inherit;
}
.d-header .wrap {
box-shadow: 0 2px 4px -1px rgba(0,0,0,0.25);
}
.d-header .wrap .contents, #main-outlet {
background-color: #FFFFFF;
}
#logo {
float: left;
margin: 5px 0;
display: block;
max-width: 100%;
margin-left: 4px;
margin-top: 32px;
}
/* menu */
#nav {
background-color: rgb(56,90,127) !important;
background: linear-gradient(rgba(56,90,127,.5), rgba(56,90,127,1)),url(https://www.dolibarr.fr/templates/dolibarr/images/shadows/light/nav-overlay2.png) 50% 0 repeat-x !important; /* Standard syntax */
}
#nav ul {
padding:0;
margin:0;
}
#nav ul li {
display: inline-block;
margin: 0 0 0 0;
padding: 8px 4px 4px 12px;
}
#nav #decalmenu {
max-width: 1126px;
margin: auto;
padding: 0;
}
#nav ul li a {
display: inline-block;
color: #FFF;
font-weight: bold;
text-decoration: none;
font-size: 13px;
padding: 6px 5px 4px 5px;
height: 26px;
}
.backshadow {background: url(https://www.dolibarr.fr/templates/dolibarr/images/shadows/light/nav-overlay3.png) 0% 0 repeat-x;}
#nav arrowafterul { background: url(https://www.dolibarr.fr/templates/dolibarr/images/shadows/light/menus/menutab-r.png) 0 0 no-repeat; }
#nav ul li { background: url(https://www.dolibarr.fr/templates/dolibarr/images/shadows/light/menus/menutab-r.png) 0 0 no-repeat; min-height: 36px; }
#nav ul li.active, #nav ul li.active { opacity: 0.8; }
#nav ul li:hover, #nav ul li:hover .item, #nav ul li.active:hover {
background-image: -webkit-gradient( linear, left top, left bottom, color-stop(0, rgba(255,255,255,.3)), color-stop(1, rgba(0,0,0,.3)) );
}
#mainmenu {
display: inline-block;
}
#rokajaxsearch, form#mod-finder-searchform {
display: inline-block;
margin-right: 10px;
margin-left: 68px;
margin-bottom: 10px;
}
.roksearch_search_str {
width: 150px;
}
input.search-query {
padding-right: 14px;
padding-right: 4px \9;
padding-left: 14px;
padding-left: 4px \9;
margin-bottom: 0;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.finder .search-query {
width: 132px;
}
.form-search .input-append .search-query,
.form-search .input-prepend .search-query {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.form-search .input-append .search-query {
-webkit-border-radius: 14px 0 0 14px;
-moz-border-radius: 14px 0 0 14px;
border-radius: 14px 0 0 14px;
}
.form-search .input-append .btn {
-webkit-border-radius: 0 14px 14px 0;
-moz-border-radius: 0 14px 14px 0;
border-radius: 0 14px 14px 0;
}
.form-search .input-prepend .search-query {
-webkit-border-radius: 0 14px 14px 0;
-moz-border-radius: 0 14px 14px 0;
border-radius: 0 14px 14px 0;
}
.form-search .input-prepend .btn {
-webkit-border-radius: 14px 0 0 14px;
-moz-border-radius: 14px 0 0 14px;
border-radius: 14px 0 0 14px;
}
.form-search input,
.form-search textarea,
.form-search select,
.form-search .help-inline,
.form-search .uneditable-input,
.form-search .input-prepend,
.form-search .input-append,
.form-inline input,
.form-inline textarea,
.form-inline select,
.form-inline .help-inline,
.form-inline .uneditable-input,
.form-inline .input-prepend,
.form-inline .input-append,
.form-horizontal input,
.form-horizontal textarea,
.form-horizontal select,
.form-horizontal .help-inline,
.form-horizontal .uneditable-input,
.form-horizontal .input-prepend,
.form-horizontal .input-append {
display: inline-block;
*display: inline;
*zoom: 1;
margin-bottom: 0;
vertical-align: middle;
}
.form-search .hide,
.form-inline .hide,
.form-horizontal .hide {
display: none;
}
.form-search label,
.form-inline label,
.form-search .btn-group,
.form-inline .btn-group {
display: inline-block;
}
.form-search .input-append,
.form-inline .input-append,
.form-search .input-prepend,
.form-inline .input-prepend {
margin-bottom: 0;
}
.form-search .radio,
.form-search .checkbox,
.form-inline .radio,
.form-inline .checkbox {
padding-left: 0;
margin-bottom: 0;
vertical-align: middle;
}
.form-search .radio input[type="radio"],
.form-search .checkbox input[type="checkbox"],
.form-inline .radio input[type="radio"],
.form-inline .checkbox input[type="checkbox"] {
float: left;
margin-right: 3px;
margin-left: 0;
}
#footer {
margin: auto;
background: #e3e3e3;
border-top: 1px solid #ccc;
padding: 5px;
color: #888;
text-align: center;
}
Email requirements
Discourse requires connection to a valid mail server
- using SMTP protocol
- accessible on a FQDN (Fully Qualified Domain Name) : for example
@forum.dolibarr.fr - with authentication (username and password)
First choice : in house mail server like Postfix
Cheap but tricky to set/configure
- Install Postfix mailserver
- Configure / allow / unblock port 587 for outgoing email sending by postfix in the firewall (IP table, etc.)
- Configure Postfix to require authentication : see https://blog.rom1v.com/2010/01/ajouter-lauthentification-smtp-sur-un-serveur-mail/
Second choice : external email service like Mailgun
Affordable, simple and easy (no configuration)
PostgreSQL tips and trick
Allow PostgreSQL to be accessed from an external application
Useful to be able to access the database from a graphical client (like pgAdmin 4, TablePlus or Postico for example).
1. Expose the 5432 TCP port from the container to the host by adding this line to the expose: section of containers/app.yml :
- "5432:5432"
2. Rebuild the container to take into account modifications to app.yml :
./launcher rebuild app
3. Enter into the container, login as the default postgresql user, add a new user and grant it all perms to the database
./launcher enter app sudo -u postgres psql discourse CREATE USER my_username WITH PASSWORD 'my_password'; GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO my_username; GRANT USAGE, SELECT ON ALL SEQUENCES IN SCHEMA public TO my_username; GRANT ALL PRIVILEGES ON DATABASE discourse to my_username; \q
Refer to PostgreSQL - How to grant access to users? for more info.
Dumping database
Use pg_dump to dump the database
pg_dump -h 127.0.0.1 -d discourse -U my_username -W > discourse-backup-20190801.sql
Use discourse internal backup tool
It is also possible to use Discourse internal backup tool to grab a backup of the Discourse instance.
Just go to Admin → Backup